ホームページビルダーは、インターネットが普及し始めたころから、発売しているとても歴史のあるホームページ作成ソフトです。
サイト作成の初心者の方が、どんなサイト方法で作成すれば自分の望むサイトができるかを 判断するのは難しいと思います。
参考になればとホームページビルダーを使う場合の「利点とイマイチなところ」を書き上げてみました。
ホームページビルダー22のメリットとデメリット
ホームページビルダー19以降、大きく分けて次の3つのアプリケーションが搭載されています。
① ホームページビルダークラシック
② ホームページビルダーSP

③ WordPress
大きな激変したのは、ホームページ17以降に搭載されたWord Press仕様のテンプレートですね。
ホームページ19以降に搭載されたSP は、Word Press以上に目玉商品を出したいと思って作られたものでしょう。
私が思うに、SPを使ってみたい方は、好みに分かれてくると思いました。

ホームページビルダー22でサイトを作る前に知っておくべきこと
使用される方が迷うのは、どのエディタで作成するのか、その選択をホームページ作成前にする必要があります。
(エディタとは、コンピュータで、ソース プログラムや文書ファイルなどを編集するためのプログラムのことです。)
ホームページビルダーは,様々な人に対応できるように「SP」「クラシック」「フルCSS」「WordPress」「かんたんスタイル」「スタンダードスタイル」「どこでも配置モード」などなど,ホームページを作成開始する段階から選択肢がたくさんあります。
そのため、ホームページビルダーで初めてホームページビルダーシリーズを使用される方は、何を利用すればよいのか?
迷いますね。
クラシック版かSP版かWord Press版か?
私的には、WordPress一択だと思いますが他のタイプも説明しておきます。
SPにも2つのタイプ
SPにも2つのタイプがあります。
① SPの通常版通常
② WordPress
新しいエディタの ホームページビルダーSPも、作成開始時に「通常タイプ」「WordPressタイプ」を選択する必要があります。
途中で変更できないのです。
SPは、テンプレートだけじゃ物足らない、もっともっと個性を出したい!って方が選んでいるように思います。
SP通常版とSP/WordPress版の違い
SPの「通常版」と「WordPress版」とどう違うの??というのが最大の疑問点でした。
そしてサイトに上げる方法は、どうなのか?という点でした。
大まかにいうと・・・
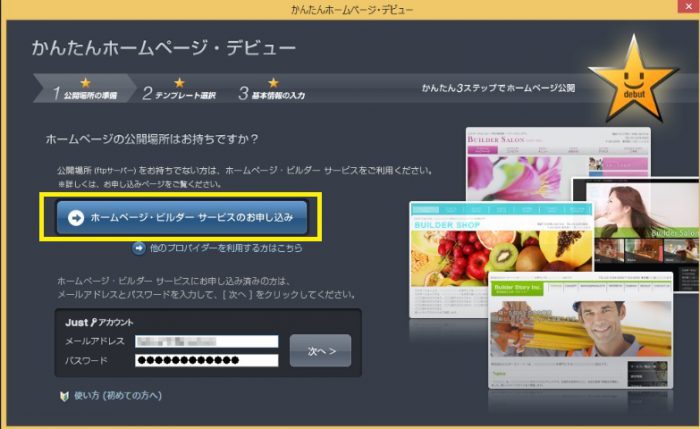
■ SP/WordPress版は、テンプレートをクラウドにアップロードさせてから、ダッシュボードという編集画面から作り込んでいきます。
パソコン上では、下の黄色枠と赤線部分は、文字が入力できません。
全て、クラウド上で編集します。

■ SP/クラシック版は、パソコン上で作り上げていきサイト公開します。
SP版について
HTMLやCSSがわからない人でも 個性的なページが作れると思います。
画像編集をするとき「ウェブアート「でというホームページビルダーに内蔵されているソフトで、作りあげていきます。

ホームページビルダーのパッケージに謳われている「便利。
デバイスを選ばず、どこからでも更新!スマホやタブレットから、場所を選ばず更新できます」という機能はWordPressサイトでのみです。
ホームページビルダー SP/こういった人におすすめ
| ホームページビルダーSP | ||
|---|---|---|
| サイトタイプ | こういった人におすすめ | |
| ① | 通常 |
※ホームページビルダーSPは、HTML、CSSを直接編集できないのでHTML、CSSを直接編集したい方は、ホームページビルダークラシックを使用する必要がある。 ● データの保存場所は、パソコン上のおいておける。 |
| ② | WordPress |
■ ホームページ作成後は、WordPressで記事投稿等を行う為、WordPressの知識も少なからず必要になります。 ※ホームページビルダーSPは、HTML、CSSを直接編集できない。 ● データーの保存は、クラウド上で出来ます。 FTTPもしくは、「WinSCP」を使ってパソコン上にデーターをダウンロードできます。 |
面食らった!SP版は編集方法
クラシック版の操作に慣れていた私が面食らったので、編集方法を書いています。
https://www.himetei.jp/hpb19%E2%81%BBsp%E2%81%BBgazou%EF%BC%91/
https://www.himetei.jp/hpb19%E2%80%90sp-1/
おすすめしたいサイトのタイプ別エディタ
SP版で作ろうと思っていたのに…。
SP版がちょっと個性的すぎると感じた「あなた」
じゃあ何がいいの⁉️と。
ここからは、個人的な意見です。
押し付けではありませんので、参考程度に読み流して下さいね。
私が思いますには、
あなたの作るホームページが性質上、「更新するホームページ」と「めったに更新しないホームページ」があると思います。
それをまず考えて選ぶと良いと思います。
クラシック版/フルCSSテンプレート
めったに更新しないホームページなら、クラッシック版でも良いでしょう。。
● フルCSSのテンプレートをつかうことで、おしゃれなホームページがすぐに作れます。
● ページソースの編集画面に切り替えできるので、まったくの初心者さんでも「html.cssで書くとこうなるのかあ」とイメージだけでも学習できるところが良いと思います。
■ ホームページを作った後、忘れてはいけないことが、バックアップ。「クラシック版/フルCSSテンプレート」で作ればパソコン上に保存されますので、いざという時も安心して再アップロードできます。
但し、パソコンに保存しているからと安心しては行きませんよ。パソコンもどうなるか分からないので、データーは小まめに別のデーターファイルにも移しておきましょう。
● 「クラシック版/フルCSSテンプレート」を使ったときのイマイチな所として、
ホームページビルダーがインストールしてあるパソコンと保存してあるデータファイルが手元にないと編集できません。
もちろん、編集したページサイトアップするには、パソコンがネットに繋がっていることが必要です。
じゃあ!?何がおすすめなの?
ですよね。
WordPressテンプレート版
これがオススメです。。
● Wordpressは、デバイスを選ばず、どこからでも更新!スマホやタブレットから、場所を選ばず更新できます。
● デザインをテーマ(テンプレート)を変えると、格段に上がります。
● SEOと言う「検索が上げられる」対策がとれます。
サーバーのお話
四苦八苦しながら、「さあできました!という方」
おめでとうございます。
いよいよサーバーにアップロードするところまで来ましたね。
ホームページを世間の皆さんに見て頂くためには、クラウド上のアップすることが必要です。
を使うとアッと言う間にサイトにアップできます。

しかし、私も使った経験からお話をしますと
公開用サーバーとして『ホームページ・ビルダーサービス』というのが有料で用意されているのですが、結論から言うとスペック面でも料金でもおすすめはできません。
当ブログは「さくらサーバー」を利用しています。
請求書対応があるのと、サポートが丁寧なので気にいっています。。
サーバー代にお金をかけたくない方は「ロリポップ」250円/月~。
他に「エックスサーバー」もおススメです。1200円/月~。
(※ ロリポップの最近リニューアルして料金プラン「スタンダード」は、電話サービスが付きました。」
サーバーを途中から変えることは、初心者には、かなりハードルが高いし、ともすればサイトを消してしまうことがあるので、サーバー選びは予算とサイトのボリュームを視野に入れて選んで下さい
バックアップ取れるか考えておいてね
もしもの時の為に、バックアップを取っておくことが大切です。
あとがき ♪
私のホームページ作成は、ホームページビルダー15が始まりです。
クラシック版から始めました。
このソフトは、CSSやhtmlの「はじめの一歩」が簡単に勉強できたので、良かったと思います。
この記事をご覧になられた方は、「ホームページ作るの初めの一歩」を踏み出された方が多いと思います。
試行錯誤で「わからん!」と思うこともあるかと思います。
そんな時は、いきなり完璧なサイトを作ろう気合入れすぎないで下さいね。
「ダメなら作り直したらいいや」というくらいでちょうどです。
三つ作ったくらいにホームページビルダー17のWordPress仕様で当ブログ「秘亭のネタ」を作りました。
その後、有料テーマを購入しカスタマイズを加えて運営しています。
WordPressは、有料のテーマを購入すれば「かっこいいサイト」に変更できますし、SEO対策に強いテーマもあります。
(有料テーマは、¥11000〜¥23000くらいで買えます。)
少しの投資で時間とセンスを買うのでお安い買い物ではないでしょうか?
作りこみたいサイトを作りたいのであれば、WordPress版をお薦めいたします。
商品の紹介
●ホームページビルダーを買われるならば、バリューパックがおススメです。
●バージョンアップ版は、すでに何かしらのホームページビルダーをインストールされているのが条件です。
【マニュアル本】
バージョン18以降は、そんなに大きな変動ないので、参考になります。
関連URL









コメント