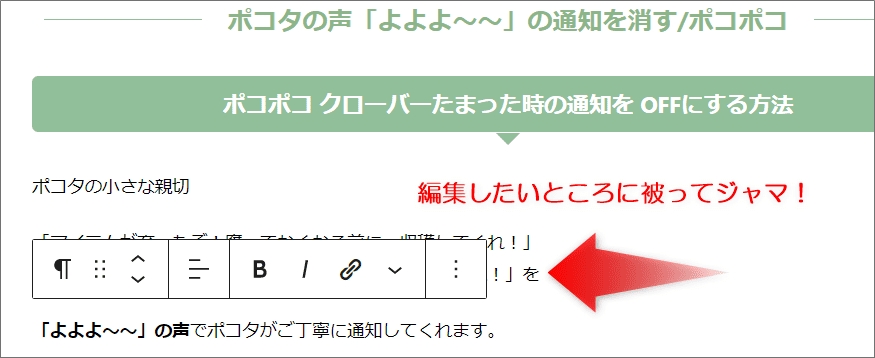
WordPress ブロックエディタのツールバーが記事に被って編集しにくいときはありませんか?

ブロックエディタのツールバーを一時的に非表示にすることができます。
(WordPressのバージョン6.1.1)
ツールバーが被って編集しづらい場合の対処法
この記事では、「ブロックエディタのツールバーを一時的に非表示にする方法」と「ブロックエディタのツールバーを固定する方法」について説明しています。
ブロックエディタのツールバーを一時的に非表示にする方法
- ブロックエディタを開きます。
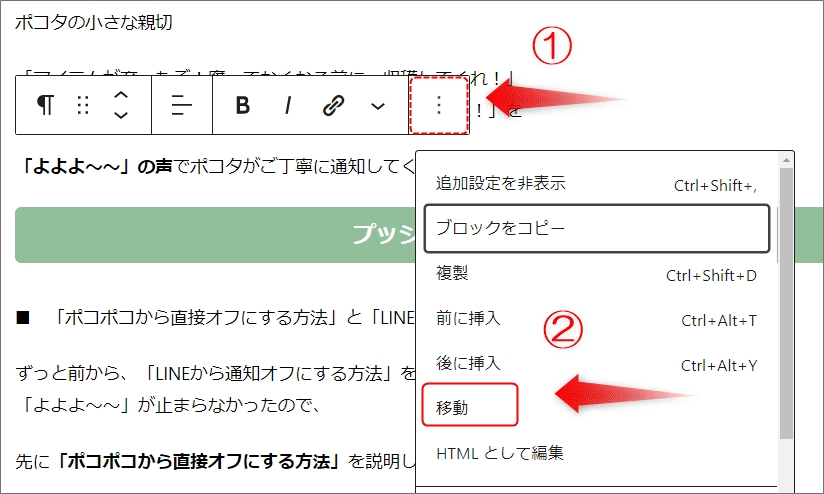
- ツールバーの左端にある垂直な3つの点をクリックします。
- メニューから「移動」を選択します。

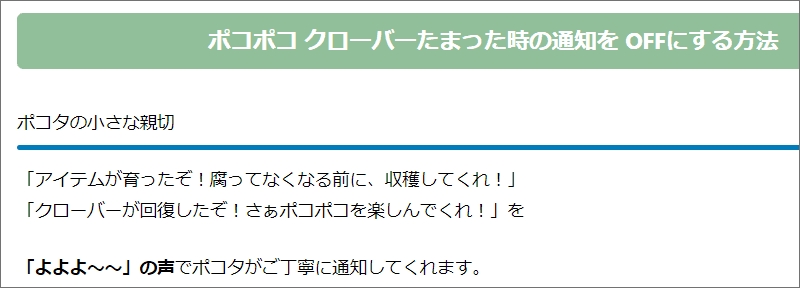
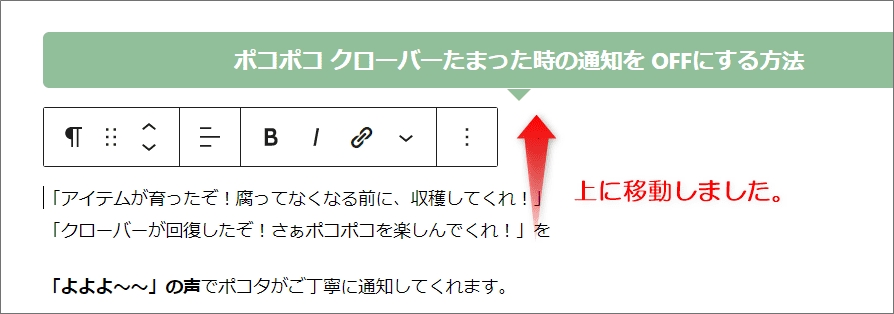
ツールバーが一時的に非表示になりました。

でも、文章を編集しようとするとツールバーが現れますが、被っていないのでOKとしましょう。

これにより、記事を編集する際にツールバーが邪魔にならなくなります。
書式設定ツールバーをエディタの先頭に固定する
でもね
毎回「移動」で非表示にするのは面倒ですよね。

ブロックエディタのツールバーの位置を固定させましょう。
WordPressのバージョン6.1.1では、以下の手順でツールバーの位置を固定できます。
- ブロックエディタを開きます。
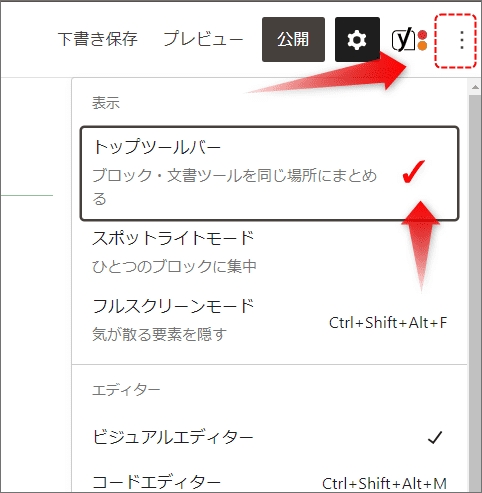
- 画面右上にある三点「︙(オプション)」から「トップツールバー」にチェックを入れます。

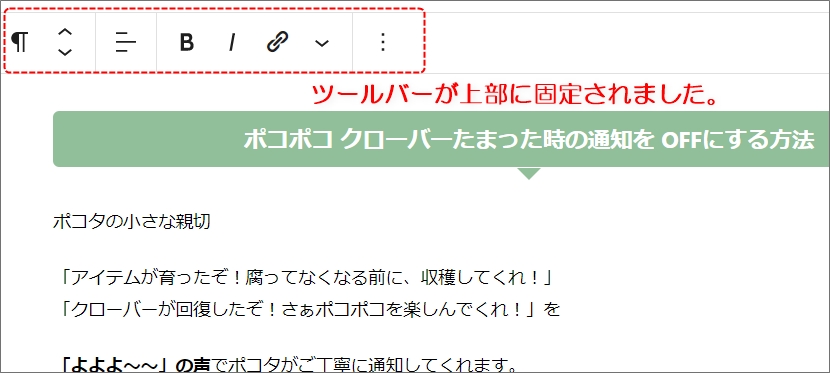
チェックボックスにチェックを入れると、書式設定ツールバーが先頭のツールバーの下に固定されました。

イマイチなこと
先頭のツールバーの下に書式設定ツールバーを固定すると、記事に被らずに編集しやすくなりますが、完全に満足できるとは限りません。
書式設定ツールバーが先頭のツールバーの下に固定された状態では、編集中のブロック移動ができないことがあります。

こんな時は、別のブロックを選択してから元の編集したいブロックを移動させると起動します。
スマホ、タブレット編集で動かない!
記事を公開したあと、パソコンではなくモバイルで編集したいとき動かないことはわかりました。
私は、タブレットで間違いを修正することが多いのですが・・・・。
イライラするほど動かない!
しかし、WordPressは、頻繁にバージョンを上げて使いやすいようになっているので、これらもいずれ改善されるでしょう。
バージョンを上げるときは、必ずBackup
バージョンを上げるときは、必ずBackupをおススメします。

過去に執筆した記事が消えている現象があります。
タイミングに見て、WordPressバージョンアップが怪しいのではないか?と思われる可能性があります。
ご注意ください
WordPressに機能は、バージョンにより仕様変更等によって、エディター仕様も変更される場合があります。
あとがき
ブロックエディタ(Gutenberg)」は、WordPress 5.0以降で利用できる、記事の編集機能です。
個別のコンテンツ要素を「ブロック」単位で管理できるのでとても便利です。
しかし、従来のWordPressエディタと比較して、ブロックエディタは多くの機能を備えているので、初めて使うユーザーは戸惑うことがあるかもしれません。
ブロックエディタの使い方には慣れが必要かもしれませんが、一度使い方をマスターすると、編集作業がスムーズになります。

関連記事がありますので、ぜひ参考にしてみてください。
WordPressを大規模に変更する場合は、必ずバックアップを取るようにしましょう。
WordPressの表示速度を向上させるには、レンタルサーバーを高速化することが最も効果的でした。





コメント