X(エックス)にブログ記事をシェアしたあと、変更したブログのアイキャッチ画像がポストに反映されないのが気になったことはありませんか?
この記事では、アイキャッチ画像がX(エックス)で正しく表示されるようにするための対処法を詳しく説明します。
X(エックス)でブログ記事のアイキャッチ画像が更新されない
X(エックス)でブログ記事のアイキャッチ画像を更新する方法を説明する前に、まず状況を整理してみましょう、、
下記の記事をX(エックス)に投稿しました。
投稿後、ブログ側でアイキャッチを変更しました。

左画像が変更前で、X(エックス)にポストした後、右の画像にアイキャッチを変更しました。

何も対応しなければX(エックス)の投稿には反映しません。
X(エックス)でブログ記事のアイキャッチ画像を更新させる
アイキャッチ画像の更新がスムーズに行われるように、以下の手順とコツをご紹介します。
Webサイトの情報を自動的に収集する/Twitter Card Validator
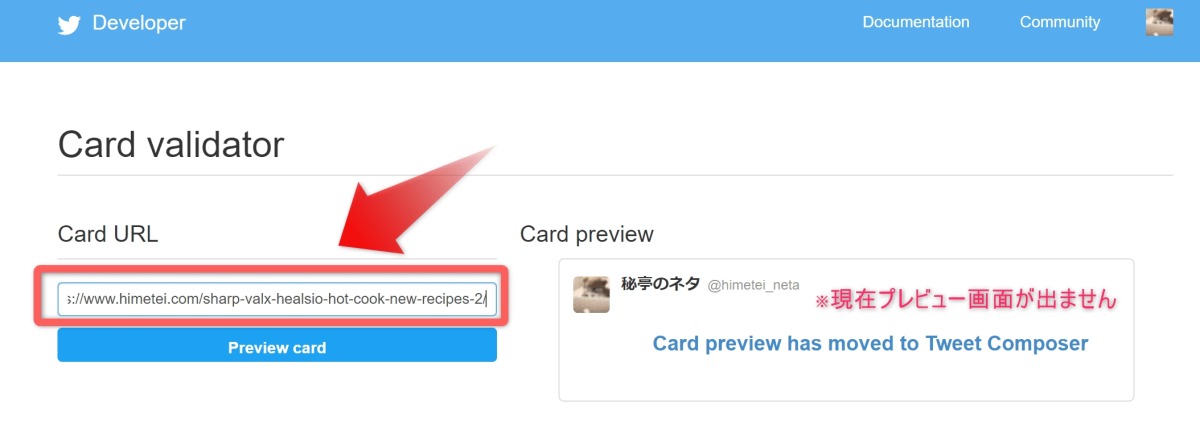
「Twitter Card Validator」というツールを使います。
これは、Twitter(現在はX(エックス)が提供するツールで、キャッシュのクリアを要求できるウェブツールです。
https://cards-dev.twitter.com/validatorにログインします。Xに飛んでしまってツールが開かない時は「Twitter Card Validator」を検索して該当するURLを入力して下さい。
URLを入力し「Preview card」をクリックします。
すると対象のX(エックス)のアカウントが表示されます。
(現在プレビュー画像は出ません。)

これでOKです。
これにより、新しいアイキャッチ画像がX(エックス)に正しく表示されるようになります。
問題発生
「Twitter Card Validator」を使えば、難なく変更できるのですが・・・。
私の場合、なぜかいくら待っても画像は更新しませんでした。
問題を切り分け作業でチェック
テスト投稿で変更が正しく適用されたのにもかかわらず、本投稿では全く反映されないのです。

画像をジーとみると、気付きました。
投稿されたパーマリンクが変わっていない!!
「himetei.com/post-84388/」

なんと、私は「post-34388/」をみて、ブログのパーマリンクが日本語のままであることに気付いて本記事のパーマリンクを「https://www.himetei.jp/sharp-valx-healsio-hot-cook-new-recipes-2/」に変更したのでした。
忘れていました。
元の投稿時のURLと違っているので、ツールを使用しても変更が反映されないのです。
おまけ
X(エックス)に反映する適切な画像サイズ
X(エックス)でブログ記事をシェアする際の最適な画像サイズは、横幅が約1200ピクセルで、高さが約675ピクセルがベストです。
このサイズだと、ツイッターのタイムライン上で見やすくて、フォロワーにも良く映ります。
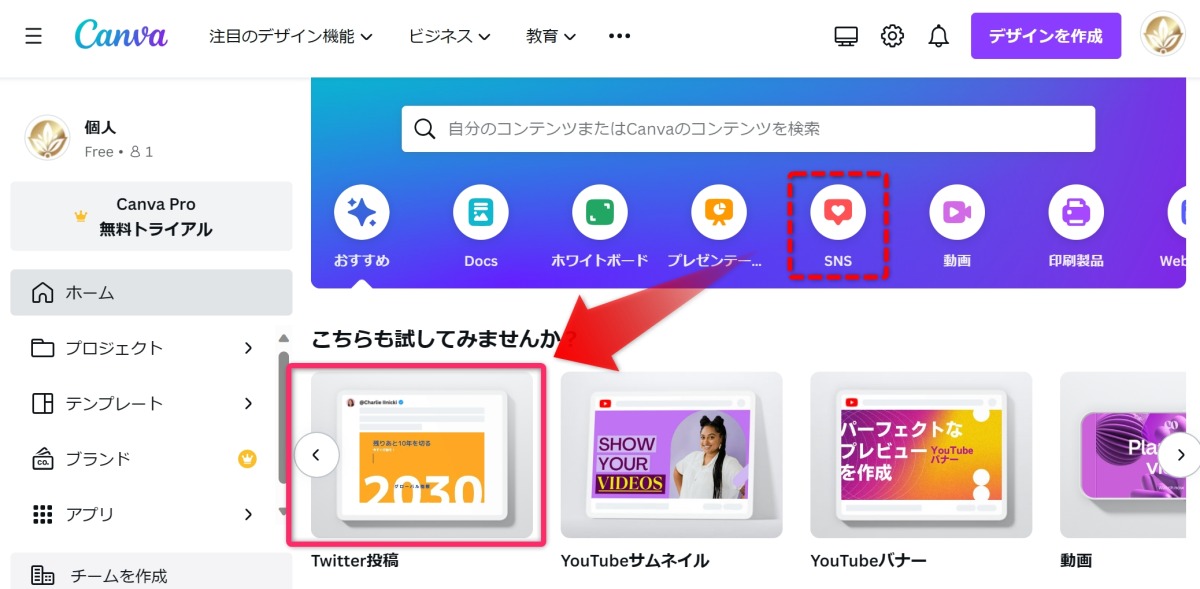
いつも私はCanvaを使っています。Canvaでは、「Twitter投稿1600×900」というオプションを選ぶと、自動的に適切な画像サイズを提供してくれるので、とっても便利です。

複数の画像をシェアする場合も、各画像が同じサイズ(1200×675ピクセル)にすると、見栄えが揃って良いですよ。
画像の形式については、JPEGかPNGが一般的です。JPEGは写真などのカラフルな画像に向いていて、PNGは透明な背景が必要な場合に使います。
これらのポイントを考えて、ブログ記事をX(エックス)でシェアする際に、魅力的な画像を作成してみてください。
フォロワーからの反応も良くなると思います。
【X(エックス)でブログ記事を共有する際に適切な画像サイズ】
最小幅:280ピクセル
最小高さ:150ピクセル
推奨されるサイズ:1200 x 675ピクセル(1.91:1のアスペクト比)
まとめ
ツールを使えばアイキャッチ画像を更新して、すでにX(エックス)で投稿済みの場合でも、再度投稿する必要はありません。
この手順により、X(エックス)上のすべての「記事へのリンク情報」が自動的に更新されますが、反映には少し時間がかかるかもしれません。
急いで反映させたい場合は、急いでいる場合は再度ポストされるとよいでしょう。


コメント