ブログ記事を読み込む時間に変化をつけてみませんか?
ローディング画面にアニメーションを付けてみてはいかがでしょう。
ページの読み込み時間をアニメーションで演出するプラグイン/Loading Page
多数あるプラグインの中でも使いやすいLoading Pageを紹介します。
Webページへアクセスする間の待ち時間、ローディングアニメーションが流れるようにするWordPressプラグインです。これを使うことで、サイトに訪れた訪問者がページ読み込みまでの時間をワクワクさせることができます。
読み込み中にロード中にアニメーションや パーセントの表示もします。
まずは、プラグインのインストールをしてください。
Loading Page with Loading Screen
■ プラグインの画面で新規追加→「Loading Page Plugin」を検索→インストール→「有効」

■インストールすると直接「Loading Page Setting」ページに移動します。
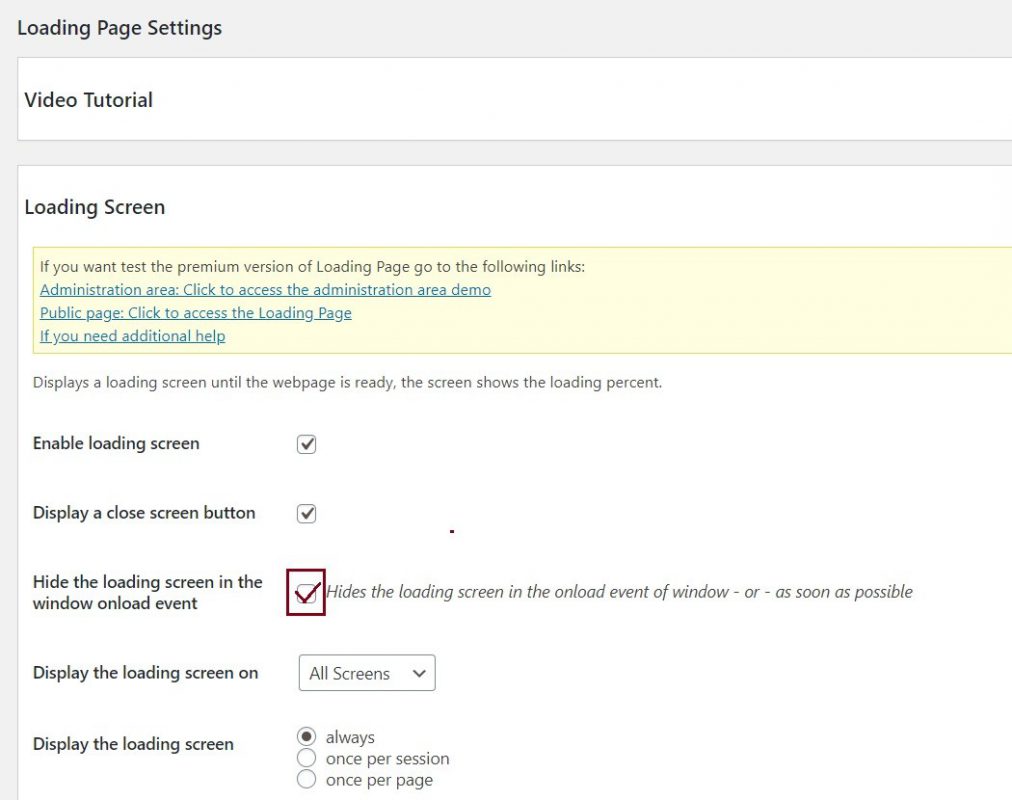
Loading Page Settingのポイント
設定方法は、有効をすると同時にYouTubeで視覚的に見せてくれます。
ほとんど変更する必要はありませんが、チェックが必要なところ説明しときますね。

後の三段は「全ページに対応したいので空白のまま」でOKです。
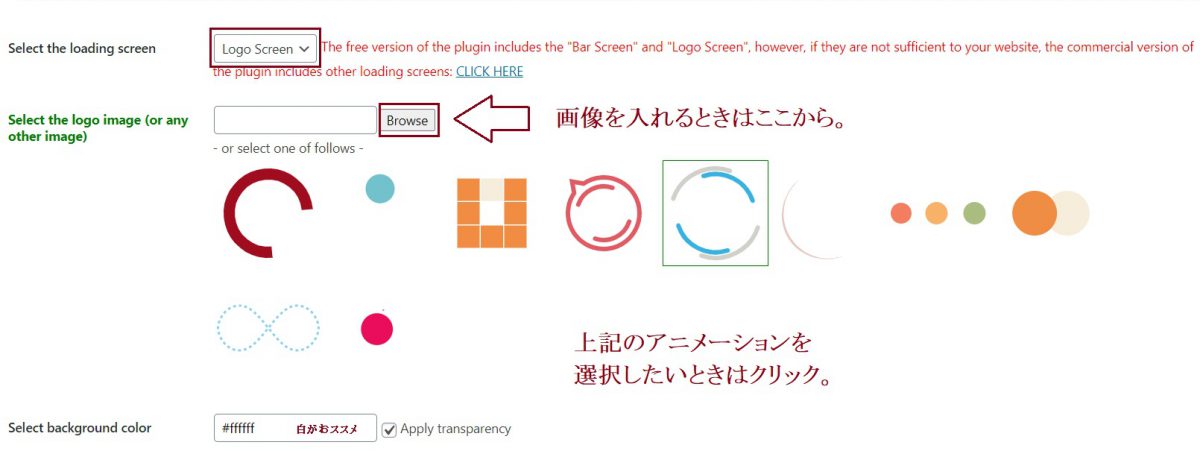
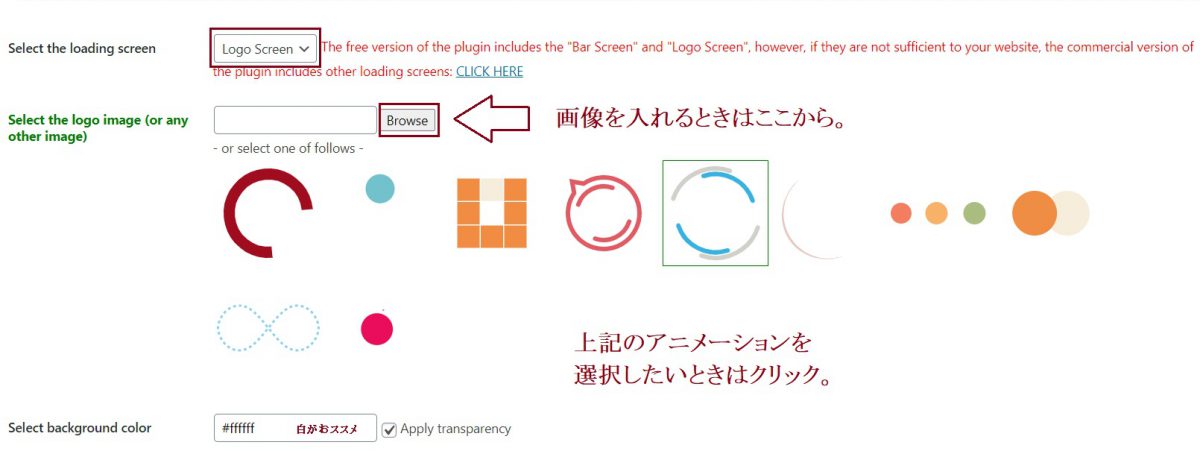
ローディング画面アニメーションの設定
アニメーションを選びましょう 。

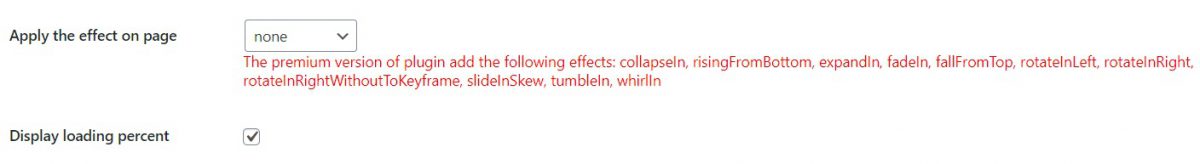
■「読み込み率を表示」にチェックを入れる。

さていよいよアニメーション設定
Select the logo image (or any other image)より拡張子が「gif」の画像をアップロードしてください。

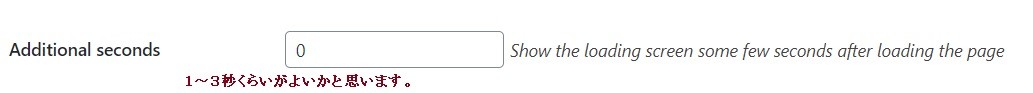
■ページを読み込んだ数秒後に読み込み画面を表示させたいときは数字を記入してください。

おしゃれに♡ 可愛いGIF画像いろいろ
gifアニメーションイラスト 無料フリーは、かわいいGIF画像いっぱいです。
ぴよたそもいいよ。

見ててあきない!カワイすぎるピカチュー

猫さんのアニメーションもかわいいです。


デメリット
※このプラグインを使い出して数ヶ月。
どーーうも表示が遅いなあと感じましたら、検索も落ちてきました。
ブログ表示までの離脱を防ぐため導入したのですが、良くない結果が出たのでお知らせします。
しかしながら、ローディングのアニメーションは好きなので、ほかの方法を探ってみたいと思います。
あとがき
ほんの少しの癒しのアニメーションをローディング画面にしてみるのも面白いですね。
ただし、長期の使用は検索率が落ちるので オススメではないですけどね。


コメント