レイアウト要素
レイアウト要素を使いこなすとhtmlやcssを使わずともレスポンシブ対応が可能です。
レイアウト要素には、次の7種類のブロックがあります。
- カラム
- メディアと文章
- スペーサー
- ボタン
- 続きを読む
- 改ページ
- 区切り
カラム
コード:– wp:columns —
タグ:<div>
ブロックエディタ(Gutenberg グーテンベルク)になり、カラム配置が簡単になりました。
デフォルトでは2カラムですが、6カラムまで増やすことができます。
【原文(本文)】春はあけぼの。やうやう白くなりゆく山際、少し明かりて、紫だちたる雲の細くたなびきたる。
【現代語訳(口語訳)】春は夜がほのぼのと明けようとする頃(が良い)。(日が昇るにつれて)だんだんと白んでいく、山際の辺りがいくらか明るくなって、紫がかっている雲が横に長く引いている様子(が良い)。
メディアと文章
コード:– wp:media-text
タグ:<div>
例えば、下記画像のように画像とテキストを配置できます。

誰もが1度は読んだことがある「ウサギとカメ」の物語。実は続きがあったり、別のストーリーがあったりすることをご存知でしょうか。
画像とテキストを横並びでレイアウトするブロックです。
画像の左右の配置切り替えや画像の大きさも簡単に行えるので、大活躍のブロックです。
ボタン
コード:– wp:button
タグ:<div>
ボタンも簡単に追加することが出来ます。
ボタンのスタイルを、四角、角丸、そしてアウトラインから選ぶことができます。また、ワンクリックで色を変えれます。背景色、文字色も自由に設定できます。
他ページに遷移するほか、外部リンクなども利用可能です。
続きを読む
コード:!–more–
タグ:なし
<!–more–>が挿入されます。
「続きを読む」を設定した前の文章がアーカイブページに抜粋として表示されます。が、基本ここは文字数制限がかかっているので、テーマなどに依存してしまう部分が大きいです。
「続きを読む」タグの前のティザーを非表示 をオンにすると、「続きを読む」タグの前のコンテンツ、アーカイブページに抜粋として表示されている部分が記事内部では表示されなくなります。
改ページ
コード:– wp:nextpage —
タグ:なし
<!–nextpage–>が挿入されます。
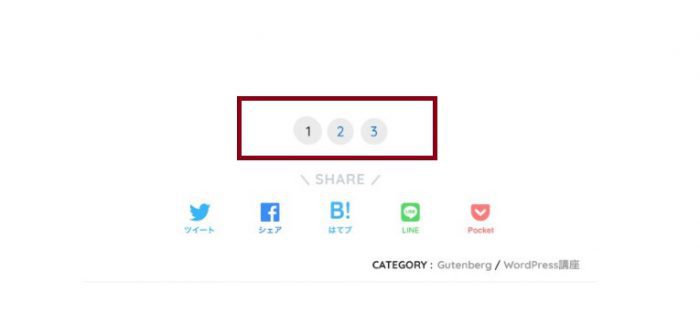
「改ページ」タグを入れたところで次のページに遷移できるようになります。長い文章などを扱う場合は、ほどよく改ページをいれたほうがいいでしょう。当記事は2ページに分けました。メディア記事でよく見るタイプになりました。

区切り
コード:– wp:separator —
タグ:<hr>
区切り線を入れることができます。線のスタイルは三つ、「短い線」「幅広線」「ドット」の3パターンです。色を付けることはできません。
<hr>が挿入されます。
よく使う順Gutenbergで使えるキーボードショートカット一覧
従来のクラシックエディタとの違い
WordPressの編集画面が、バージョン5.0からガラリと変わって「Gutenberg(グーテンベルク)」になっって新しいエディタになったことで、どんなことができるようになったのか、わかりやすく説明します。
従来のクラシックエディタは、文章をただ書くだけのシンプルなエディタだったよね。でも、Gutenbergはもっと自由で、楽しく記事を作れるように進化したんだ。
違いはどんなところ?
【クラッシックエディタ】
文章をただ書く
画像を入れる
見出しをつける
【Gutenberg】
文章を書く
画像を入れる
見出しをつける
ブロックを使って、様々なレイアウトを作れる
デザインを自由にカスタマイズできる
動画や表なども簡単に挿入できる
Gutenbergのすごいところ
Gutenbergのすごいところは、ブロックというパーツを使って、ページを自由にデザインできることなのです。
見出しブロック: 記事のタイトルや見出しを大きくしたり、小さくしたりできる
画像ブロック: 画像を好きな場所に配置して、サイズや配置も自由自在
ボタンブロック: 読者にクリックしてほしいボタンを作れる
コードブロック: プログラミングのコードを表示できる
これらのブロックを組み合わせて、まるでレゴブロックで遊ぶように、ページを作っていくことができるのです。
なぜGutenbergが使いやすいの?
Gutenbergが使いやすい理由は、大きく分けて3つあります。
直感的な操作: ブロックをドラッグ&ドロップで簡単に配置できるから、難しい操作は必要ない
自由なレイアウト: 自分の好きなようにデザインできるから、オリジナリティあふれるページを作れる
様々な機能: 画像編集や動画挿入など、便利な機能がたくさん搭載されている
Gutenbergは、従来のクラシックエディタに比べて、より自由で、楽しく記事を作成できるエディタなのです。
まるで、レゴブロックで遊ぶように、自分の好きなようにページをデザインできるから、ぜひ使いこなしてみてくださいね。
ブロックで差がつく!「SWELL」が選ばれる理由
テーマによって、ブロックの見た目やできることが違うから、自分好みのウェブサイトを作れます。
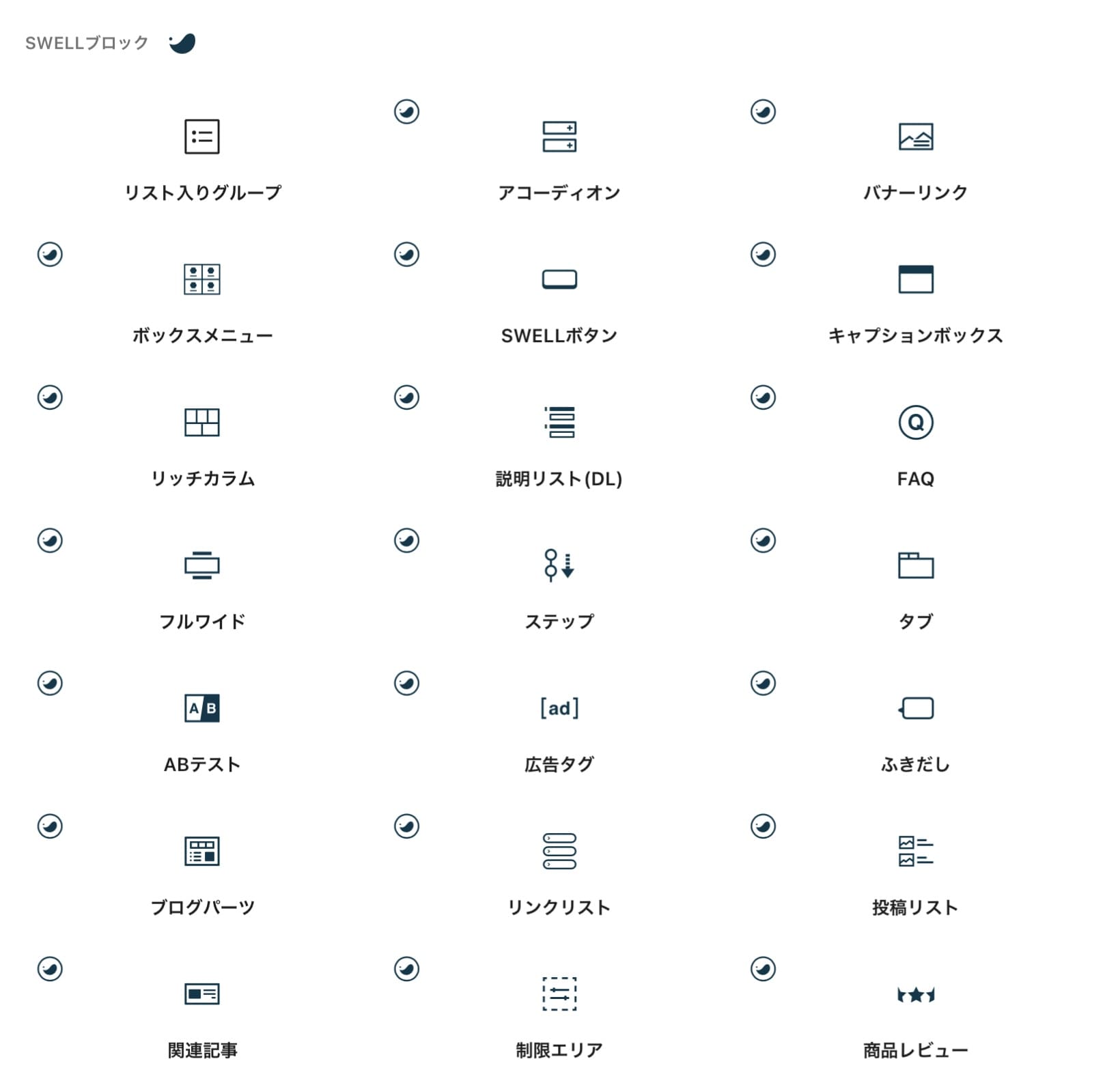
例えば、このサイトは「SWELL」と言うWordPressのテーマを使っています。独自のブロックは、とても使いやすい設計になっています。

テーマを変えて正解でした。
ブロックだけでもSWELLに変えたメリットがあります。
SWELL(スウェル)とは
使いやすさと色々なデザインの変更ができることで、初めての人から上級者まで高評価なテーマです。
| 商品名 | WordPressテーマSWELL |
| 公式サイト | SWELLの特徴を見てみる |
| 販売価格 | ¥17,600(税込) ※支払いは一度限り |
| 販売元 | 株式会社LOOS |
| ライセンス | GPL100%テーマ ※複数サイトで利用可能 |

「SWELL」であなたのサイトは、きっと生まれ変わります。ブロックエディターの直感的な操作で、デザインの自由度が格段にアップ。
しかも、表示速度も速くてSEO対策にも◎。
WordPressテーマを数多く試してきた私が自信を持っておすすめする「SWELL」で、あなたのサイトをもっと魅力的にしませんか?
他のテーマに比べてちょっとお高いですが、使えば納得できる価格でした。

コメント