「画像を上手く配置できない」「思ったようにデザインできない」そんな風に感じている方も多いのではないでしょうか。
実は、SPモードの画像編集は、従来のホームページビルダーとは少し違うんです。特に初心者の方にとっては、戸惑う点も多いかもしれません。
でもご安心ください!この記事では、ホームページビルダー初心者の方でも、簡単に画像編集をマスターできるように、一つずつ丁寧に解説していきます。
ホームページビルダー19 SP画像編集 その1
SPのトップ画像の変更は、ウェブアートデザイナーを使います。
SP画像編集 その1
順を追って画像を貼り付けているのでご参照ください。
変更の手順
新規作成→テンプレートを選びます。
変更する画像を準備してください
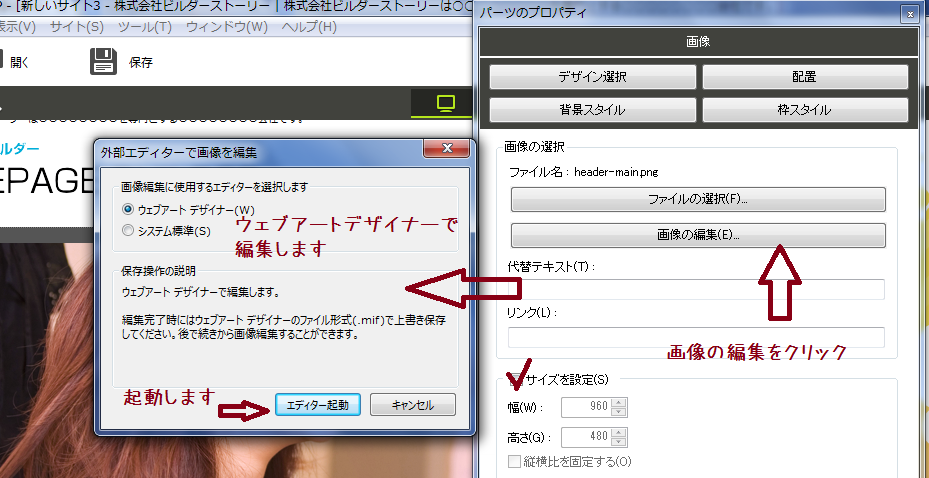
① まず、歯車の設定をクリックしましょう。

画像処理について「SP」は、ウェブアートで変更します。
ウェブアートを起動させます。

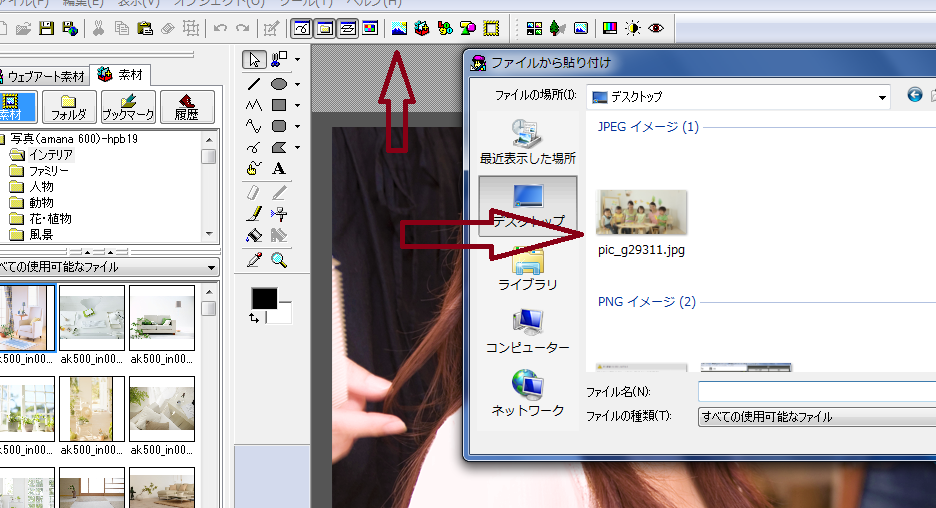
ウェブアート内の「画像挿入」(山の絵)をクリック
選択したいファイル先を選びます。
変更したい画像は、デスクトップ、ピクチャー、指定のファイル・・・何処にあるのかを確認しておいてくださいね。


画像に文字をいれたり、他の画像を組み合わせた場合、
右にそれぞれのレイヤーが表示されますので確認。
すべてを合体させましょう。
シフトを押しながら選択します。
(使わない画像やテキストは、削除しておきましょう。)
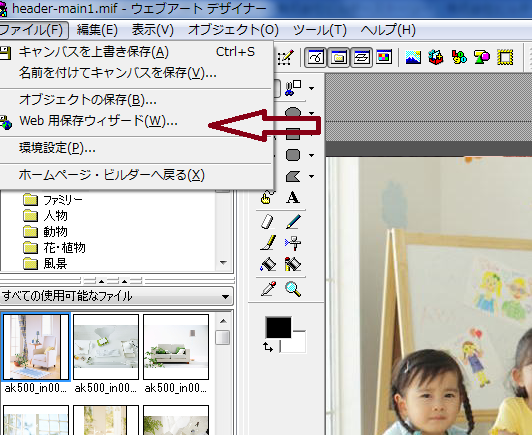
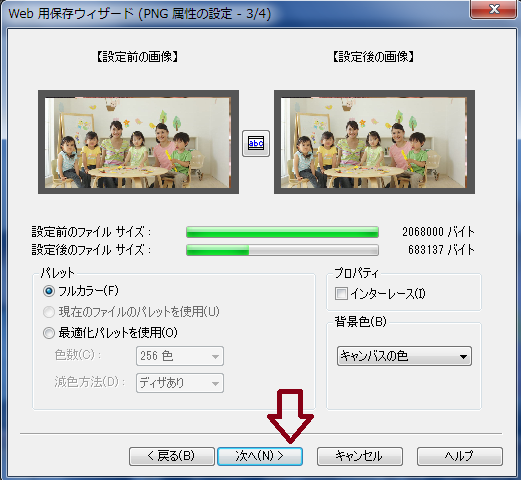
Web用保存ウィザード をクリックします。

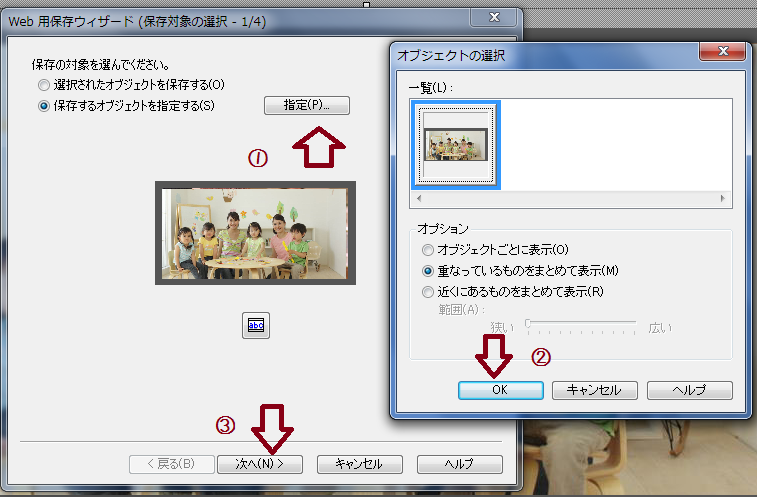
「保存するオブジェクトを指定する」を選択します。

重なっているものをまとめて表示 OK
(時々、すべてを選択しない事があるのですが 何回かやり直すと出来ます)
保存する形式を選びます。
ヘッダーなどに使用する時は、もともとの拡張子にあわせて保存しましょう

保存先を聞いてきます
画像を入れ替える前に、保存先を聞いてきますので指定のフォルダに保存しておきましょう。
変更できました

ホームページビルダー19SPの使い方/画像編集[その2]
別の編集も見てましょう。
画像をページに挿入して見ましょう。
パーツ一覧をクリックして画像を張り付けるページを出しておきます。
右の「パーツ一覧」からのドロップダウンリストを出して画像を選択します。
画像を選択してページに挿入する手順
左下の「パーツ一覧」のドロップダウンリストから「画像」を選択します。
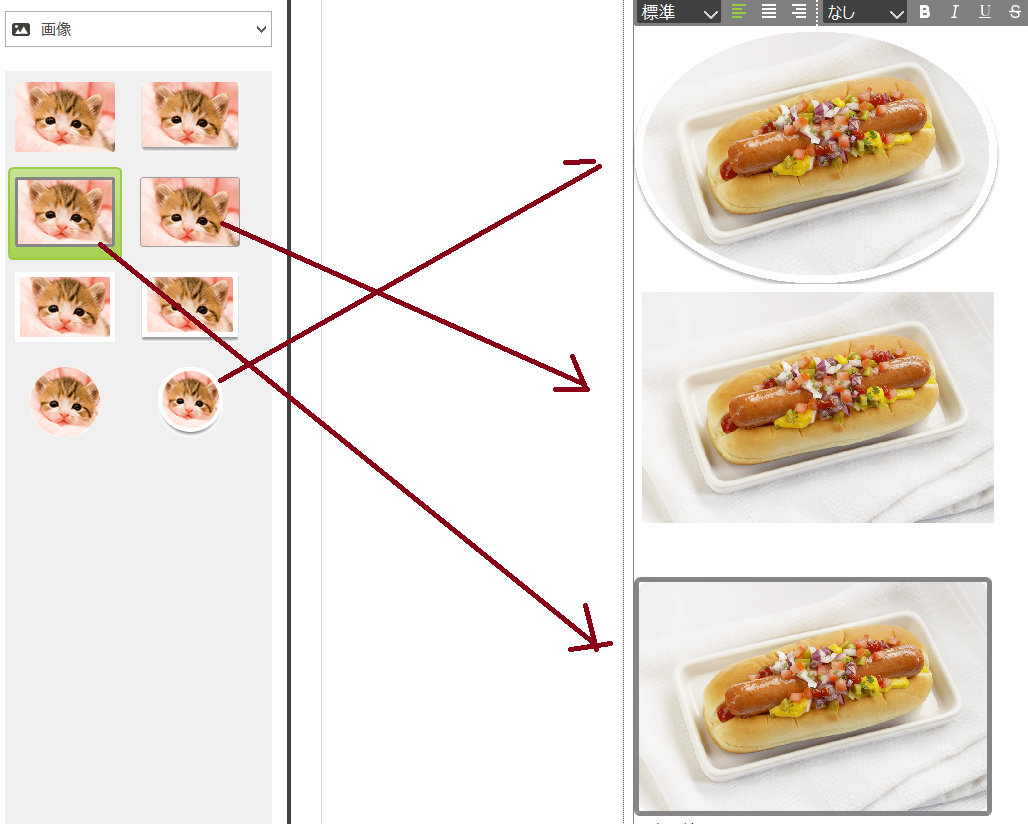
8種類の画像デザインから張り付ける位置にドラッグします。
右のサイト情報の「タイトル」からファイルを選択します。
画像を選択してOKをclick

写真のデザインを変えたい時
文字と画像の余白の調整
あとがき
ホームページビルダー SPの画像の変更はウェブアートを使うことが必須のようですね。
ホームページビルダーのクラシック版は、画像を選んで保存だけでしたがウェブアートを使いこなしていけば解決できます。
ウェブアートはいろんな事が出来るので これを機会に使ったことのない方は、マスターしていていてもよいですよね。
ホームページビルダー19SPの使い方/画像編集(その2)
https://www.himetei.jp/hpb%e2%81%bbsp%e2%80%90gazou
関連記事
ホームページ・ビルダー20が10月2日に発売
//www.himetei.jp/hpb20/










コメント