SWordPressテーマ『SWELL』を使い始めたばかりで、どのブロックを使えばいいのかわからない…そんな悩みを解決する完全ガイドを作りました!
初心者でも簡単に理解できるよう、全ブロックとその活用方法を徹底解説しました。
この記事を読めば、SWELLの魅力を最大限に引き出せます!✨
SWELL全ブロックと機能をご紹介
初心者でも大丈夫!
サイト作りがもっと楽しくなる大人気のWordPressテーマはこちら!
画像をクリックして、公式ページで詳細をチェックしてみてくださいね♪
ブロックの挿入方法
まずは、ブロックの挿入方法をご紹介します!
WordPressでのブロック挿入はとっても簡単。
以下の手順でサクッとできますよ。
- 投稿や固定ページの編集画面を開きます。
- ブロックを追加したい位置をクリックします。
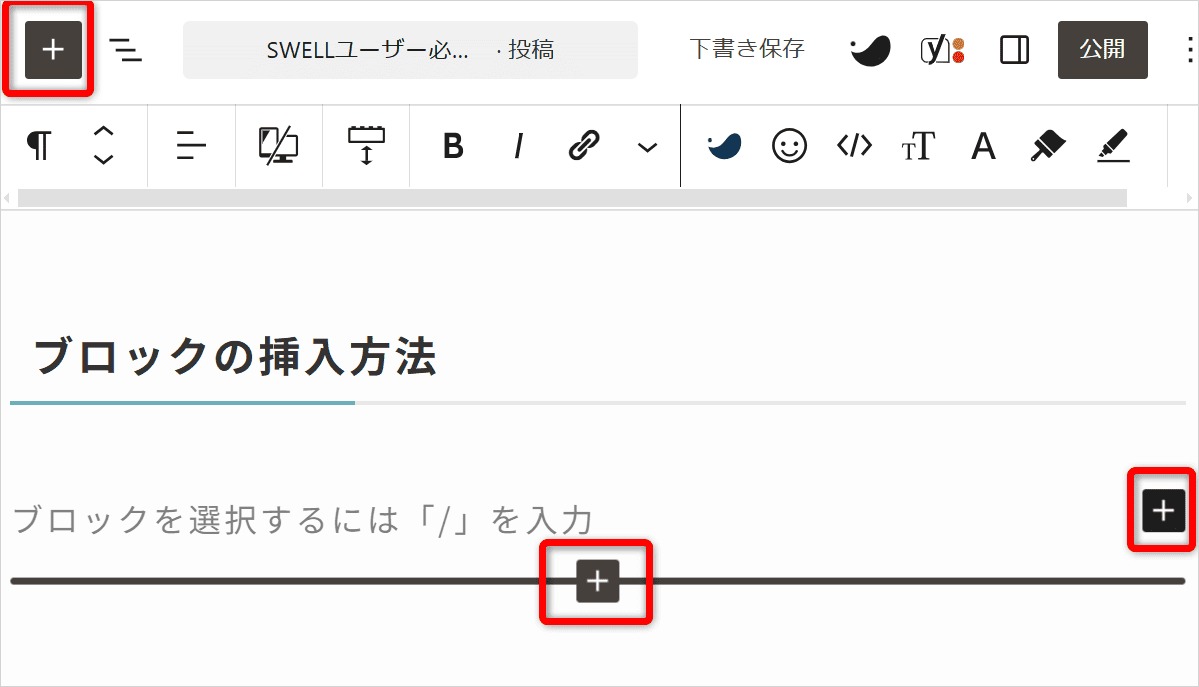
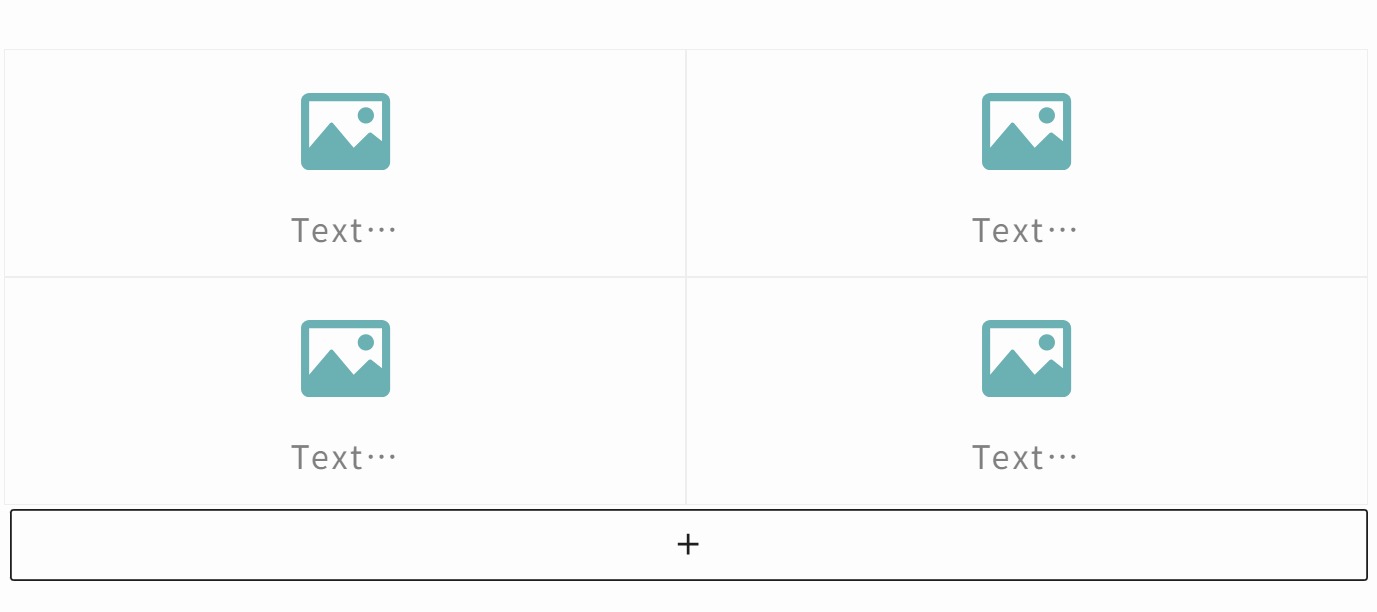
- クリックした場所に表示される「+」アイコン(または画面上部のツールバーにある「+」アイコン)をクリックします。下記の赤枠を参照
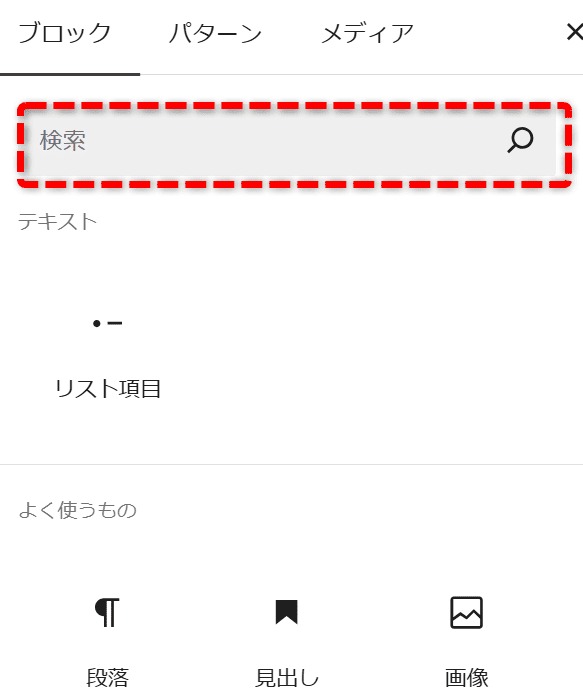
- ポップアップで表示されるブロック一覧から、追加したいブロック(例えば「段落」「画像」「見出し」など)を選択します。

検索バーを使うと、目的のブロックを簡単に見つけられます。

挿入したブロックは、ドラッグ&ドロップで位置を変更したり、右サイドバーの設定メニューでデザインやスタイルを調整できます。
初心者にもおすすめのSWELL専用ブロック&機能
1. フルワイドブロック

フルワイドブロックは、画面全体を使った幅広いデザインを簡単に作成できる機能です。
- 活用例:
- このブロックはトップページのデザインに使用することが多いですね。
Open in Autumn
背景画像を設定してパララックス効果を追加できます。
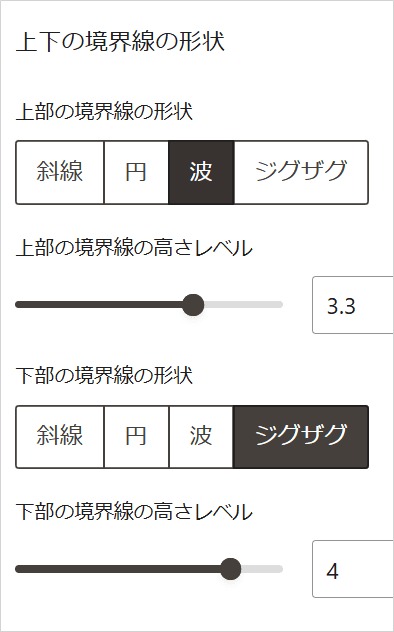
波(上部)・波(下部)
パラックス効果の設定
ブロックデザインの編集
色や境界線の設定は、ブロックを選んで「右側」にある編集メニューから簡単にカスタマイズできますよ。

フルワイドブロックは、おしゃれなブログを作るなら欠かせないポイントになります。トップページで使うと良いですよ。
2. ブログパーツ

ブログパーツは、一度登録した定型文やデザインをボタン一つで呼び出せる便利な機能です。
繰り返し使いたい項目を何度も入力する手間が省けるので便利。
【活用例】
- アフィリエイト紹介文や料金プランなど、頻繁に使用する定型文を登録。
- 一括更新が可能なので、キャンペーン情報の管理も簡単。

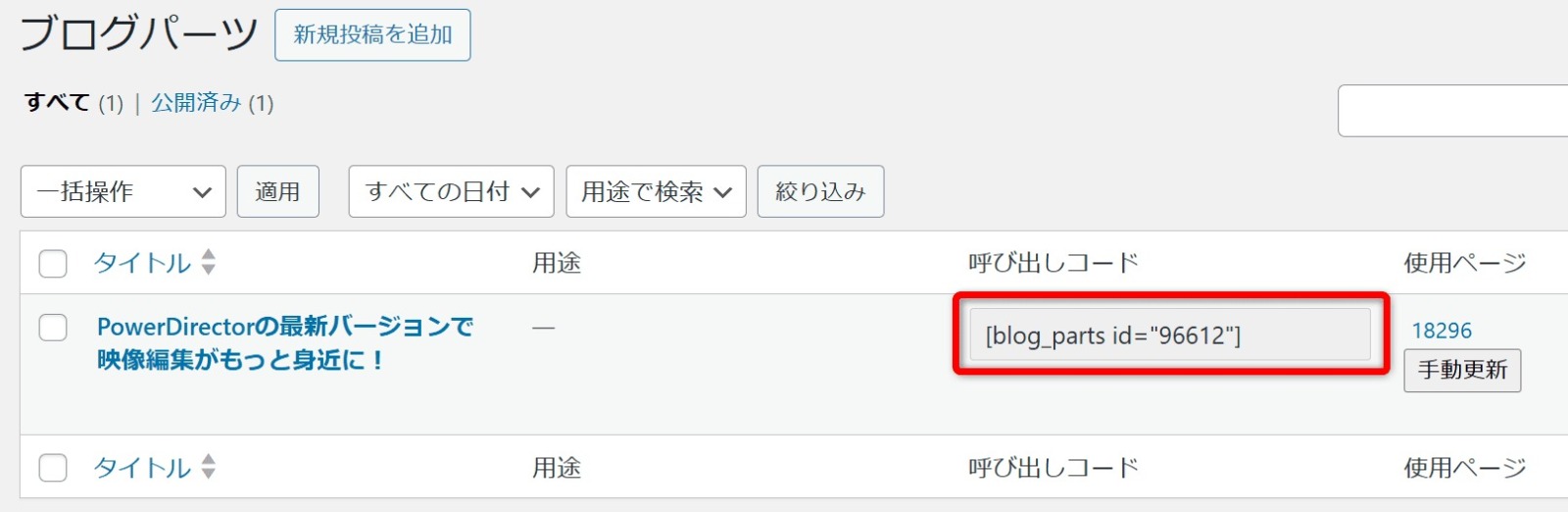
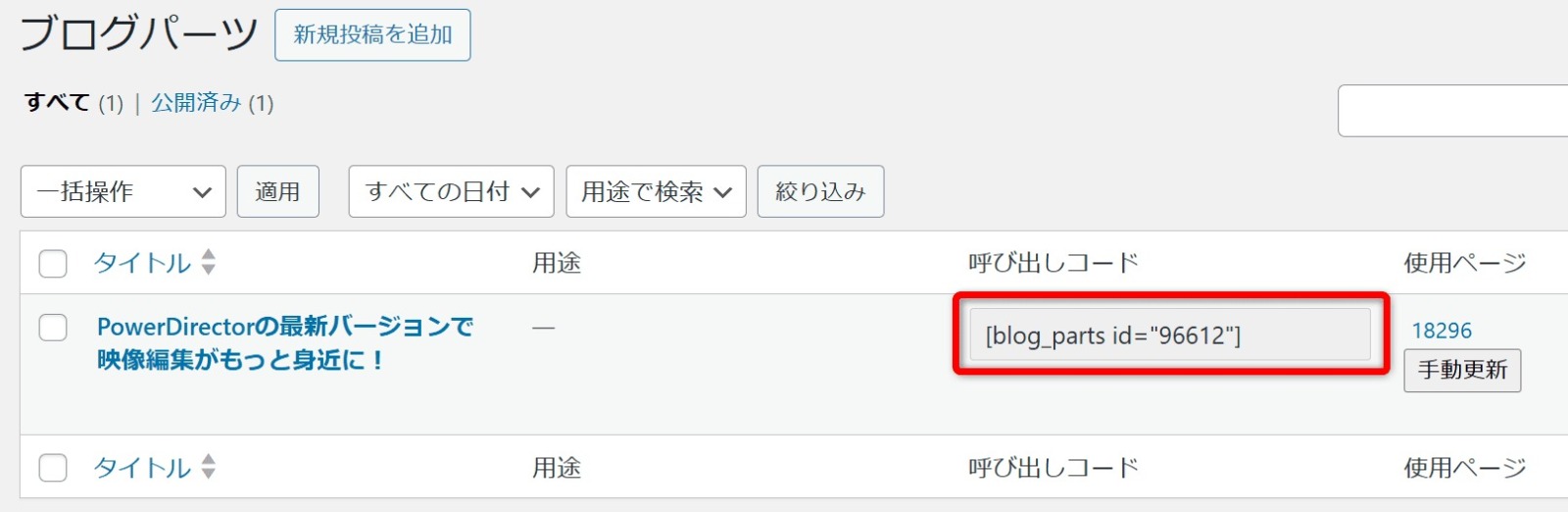
ブログパーツで動画編集ソフトの「PowerDirector」のアフリエイトバージョンを作ってみました。
PowerDirectorの最新バージョンで、映像編集がもっと楽しくなります!
新機能を使って、編集の技術を向上させながら、オリジナルな映像作品を作ってみませんか?
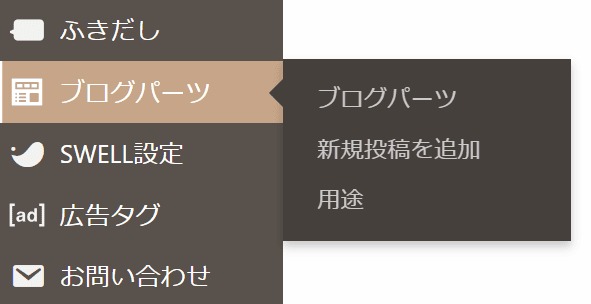
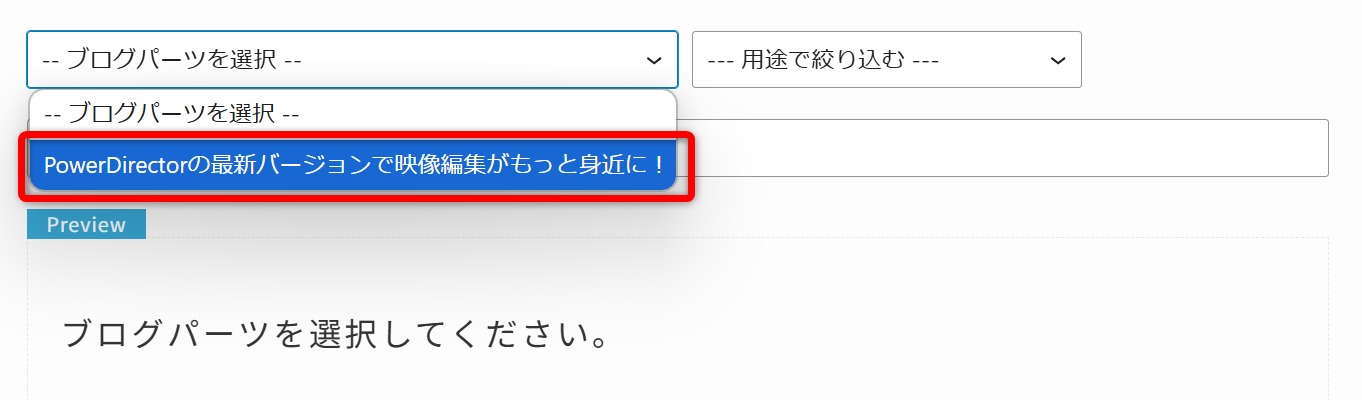
ブログパーツの設定方法
管理メニューの「ブログパーツ」から、通常の投稿と同じように簡単に作成や編集ができます。呼び出したい内容は、エディターを使って自由に作成してください。


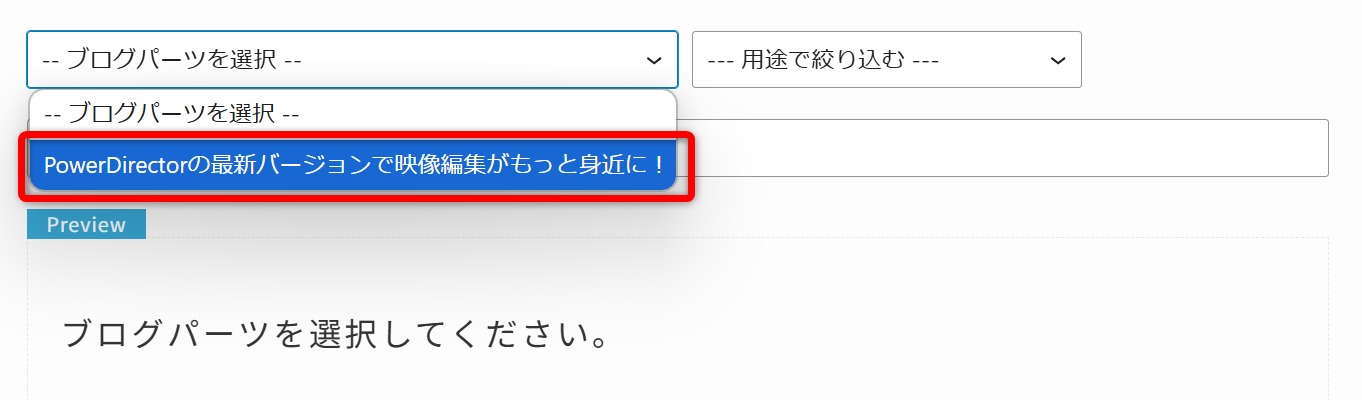
例えば、「ブログパーツ」を一つ作っておけば、呼び出しコードを挿入するだけで、一度登録した定型文やデザインを簡単に使うことができるんです。




3. SWELLボタンブロック


初心者でも簡単に作成できるボタン機能。広告コードを直接貼り付けられるうえ、クリック数の測定機能も搭載されています。見た目も、丸くしたり光らせたり、色を変える事もできます。
【活用例】
- アフィリエイトリンクやCTAボタンの作成できます。
- デザイン性の高いボタンでクリック率アップします。
ちょっと試しに押してみて♪



この機能はプラグインをつかったり、CSSをいじらなくても設定できるので、マジ嬉しい機能です。
SWELLボタンブロックの入力


4. ステップブロック


ブログで手順をわかりやすく説明する際に便利なのが、この「ステップブロック」です。①②③…と順番をつけて整理できるブロックです。
料理やDIYなどの手順説明記事に最適です。
- 活用例:
- 手順を番号付きで表示。
- 背景色やアイコンのカスタマイズで視認性を向上。
例: パンケーキ作りの記事で、「材料を準備」「生地を混ぜる」「焼く」などの手順を分かりやすく整理して伝えることができます。



まずはボウル、フライパン、菜箸を用意しましょう。
卵を2個割り、ボウルに溶きほぐす。(勢いよく混ぜすぎると泡が立つので注意!)
みりん、醤油、塩少々を加えて混ぜる
卵液を少し流し込み、菜箸で大きく混ぜながら薄焼きにする。
端から巻き始め、奥まで巻く
卵が半熟になったら、端からゆっくり巻く。(巻くのが下手でも気にしない。後で整えたらOK。
SWELLの「ステップブロック」が上手く使えない時


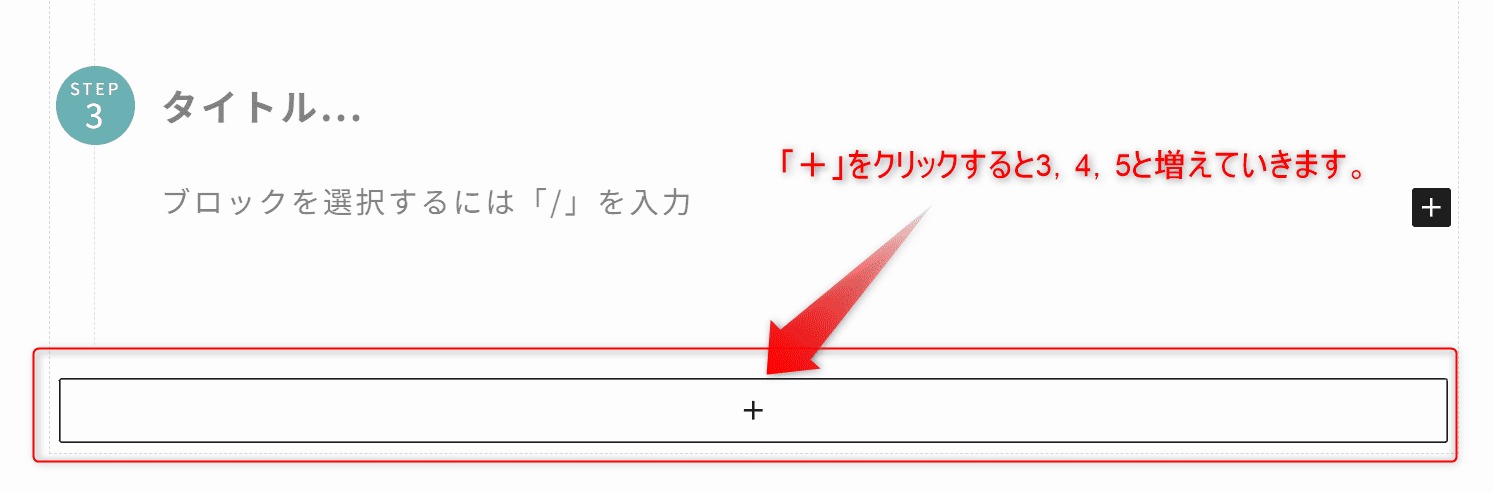
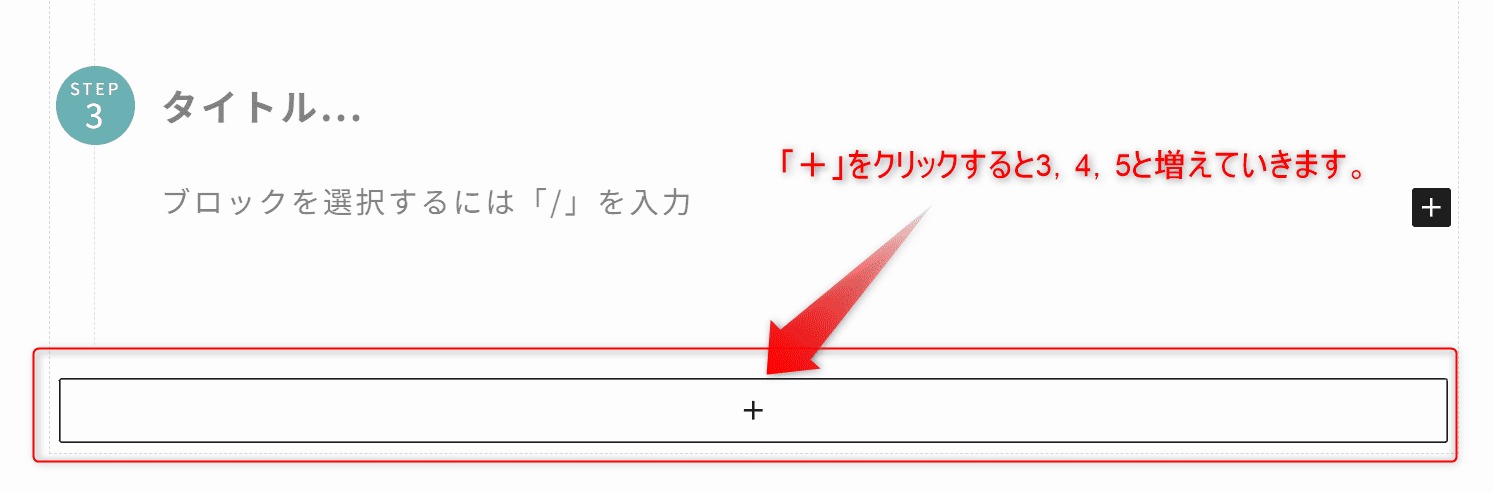
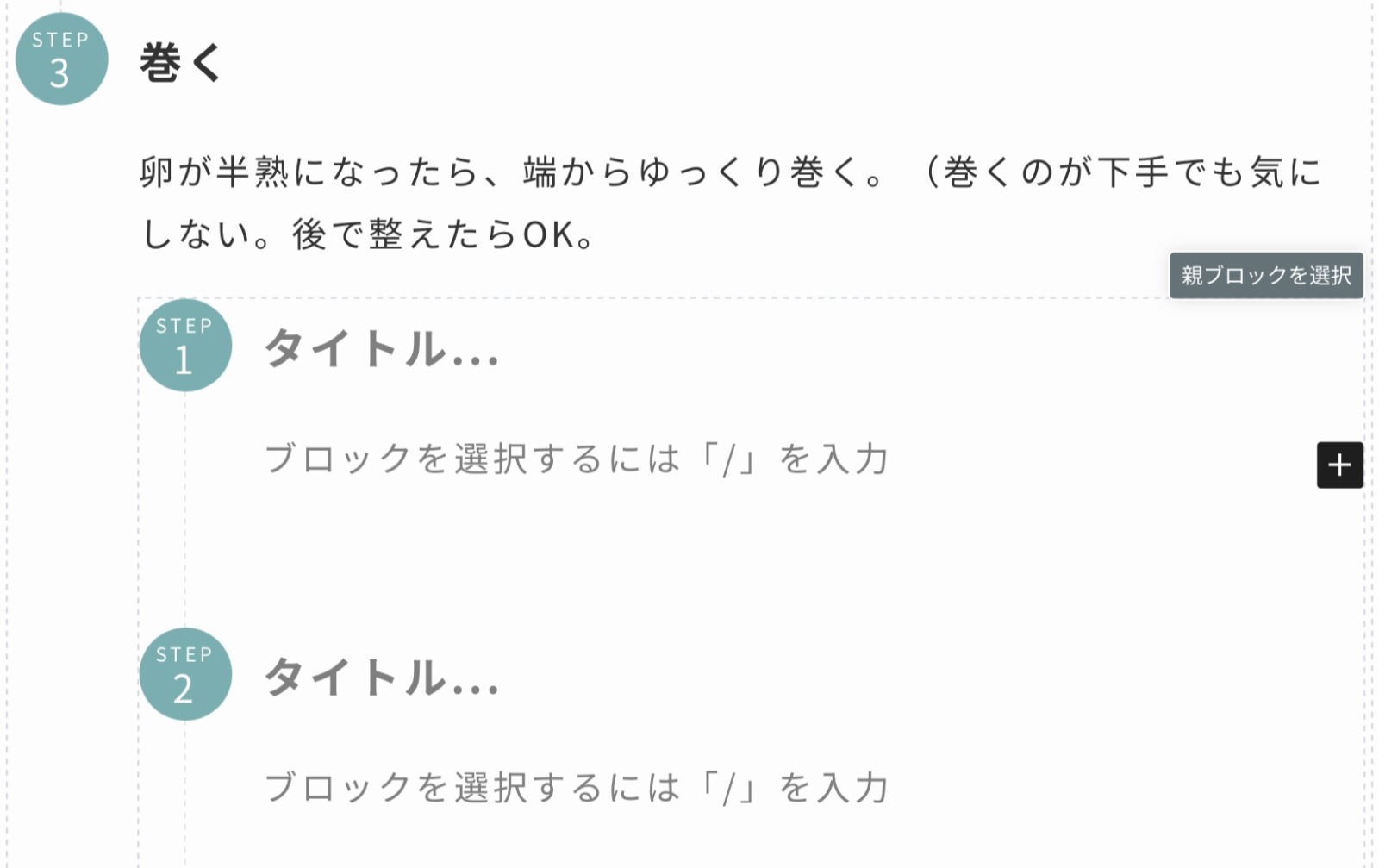
「ステップブロック」の過程を増やしたいのに、数字が増えない。親と子の括りになってしまう時があります。
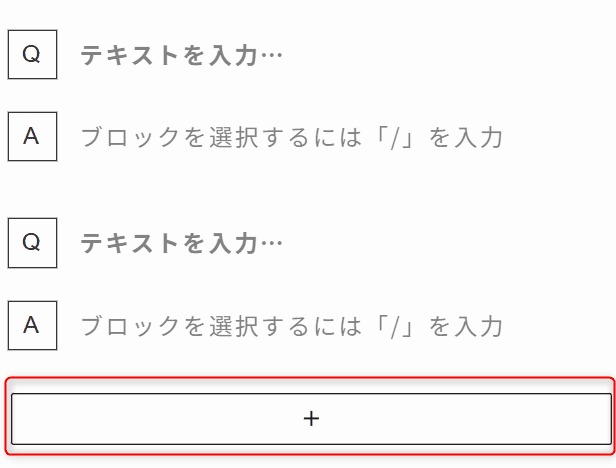
本来、下記のようにステップの下に大きく追加する「➕」の枠が出てくるはずが…。


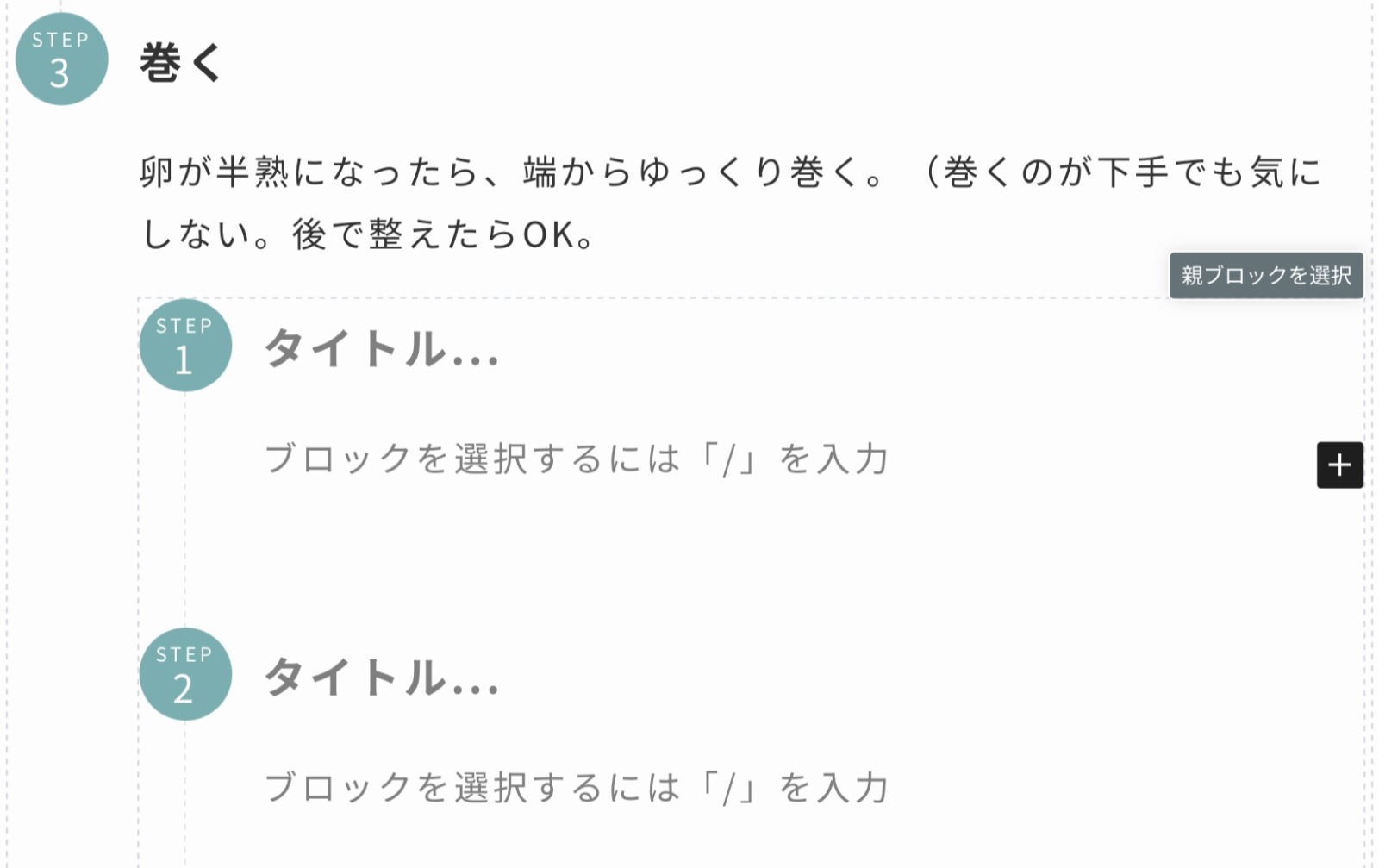
追加の枠が閉じている事があります。その時横の「➕」をクリックすると下記画像のように親と子の括りになってしまいます。





こんな風に親ブロックの位置がずれてしまったら、追加で出てきたブロックエリアを一旦削除します。
再度、ステップブロックのエリアを再度クリックしてみてください。
「+」ボタンが表示されて、そこから新しいステップを追加できるはずです。
5. FAQブロック


よくある質問(FAQ)を簡単に作成できるブロック。SEO効果も期待できるのがポイントです。
【活用例】
オンラインショップやサービスページにFAQセクションを追加しているサイトが多いですよね。
- 発送までどのくらいかかりますか?
-
通常、2~3営業日以内に発送いたします。
- 注文内容を変更したいのですが、どうすればよいですか?
-
ご注文確定前の場合は、マイページから変更が可能です。ご注文確定後は、お電話またはメールにてお問い合わせください。



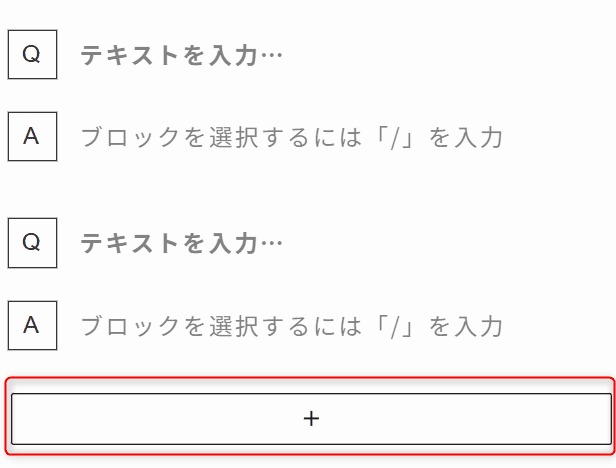
自動で「問い」のQが太字になるのが便利です。
このブロックも「➕」をポチッとクリックするとエリアが増えます。


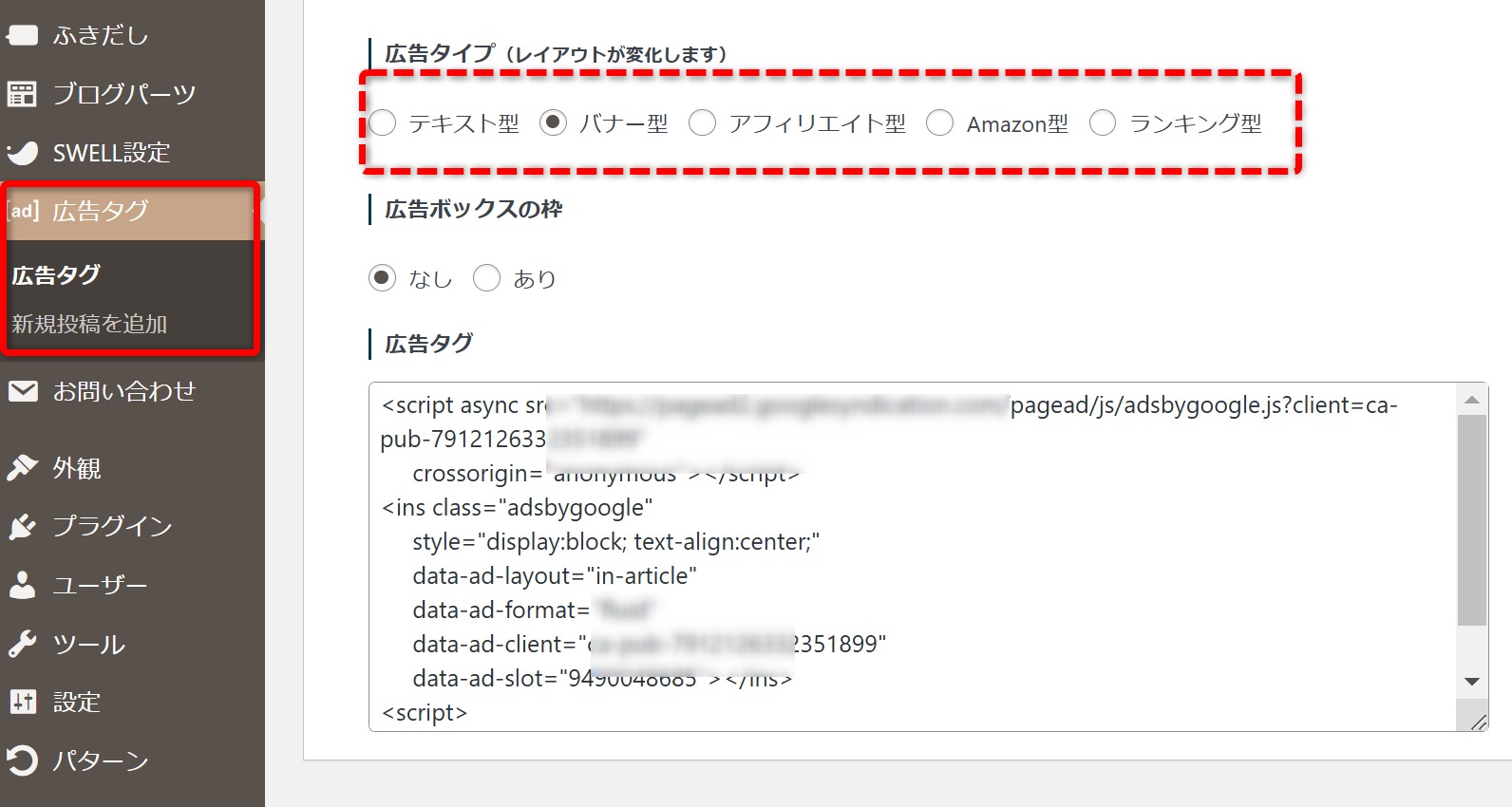
6. 広告タグブロック


複数の記事で使う広告リンクを一括管理できる便利な機能です
【活用例】
- ショートコードで広告を簡単に呼び出し。
- 案件が終了した際に、ダッシュボードの編集からリンク先をまとめて変更できる機能があります。
広告タグを埋め込むと、指定した広告の画像が表示されるようになります。


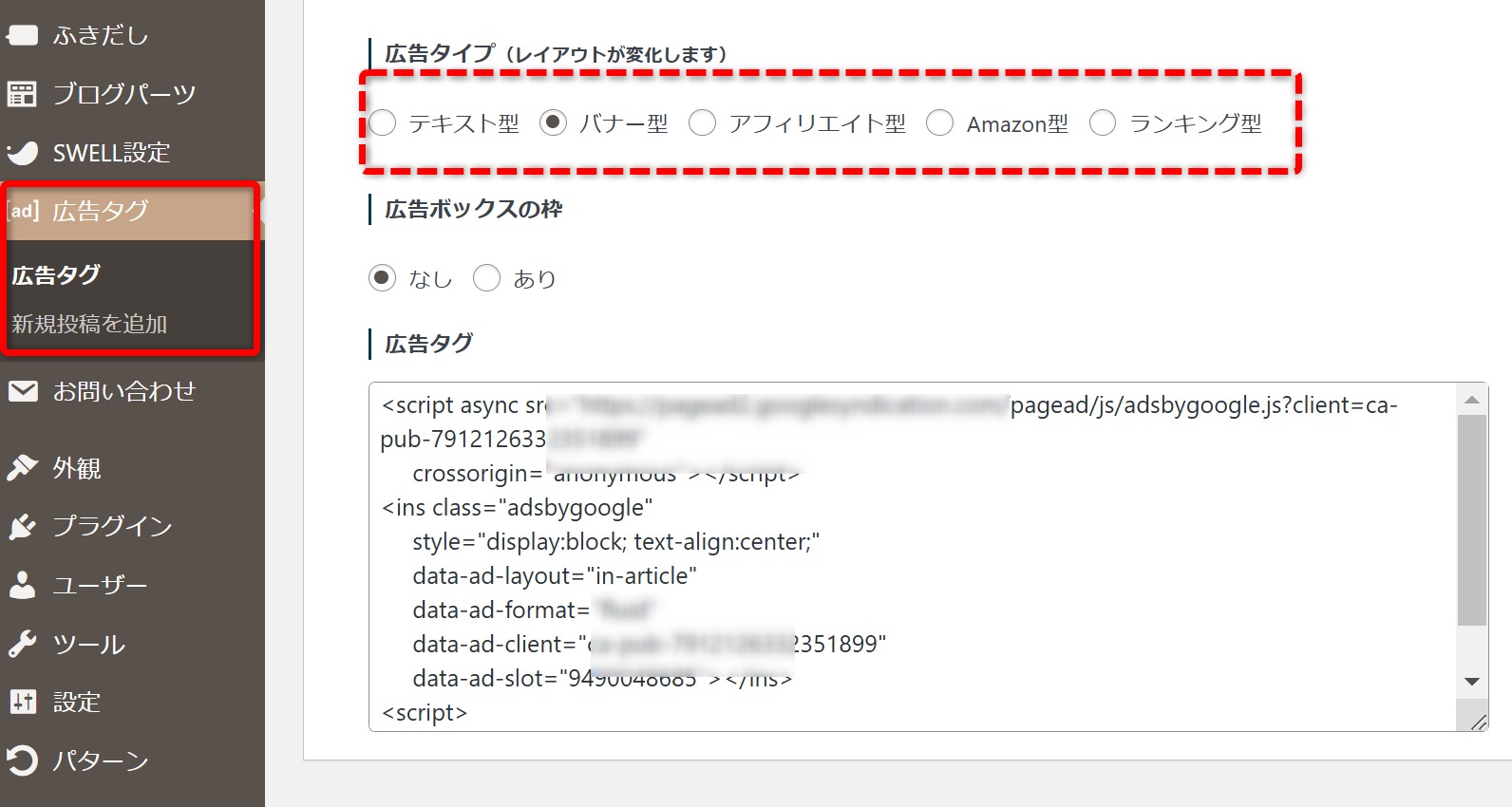
広告タグブロックの編集の場所
まず、管理メニューの「ブログ広告」パーツから、通常の投稿と同じように簡単に作成しておきます。これは編集もできます。


「作成した広告タグ」に名前を付けて、わかりやすいように整理しておきましょう。
7. テーブルブロック
セルの統合や分割が可能で、エクセル感覚で操作できるテーブルブロックです。
【活用例】



商品やサービスの比較表を作成するのに便利ですね。
| 商品名 | 価格 | 特徴 |
|---|---|---|
| 商品A | 2,000円 | 初心者向け |
| 商品B | 3,500円 | 上級者向け |
8. アコーディオンブロック


クリックで開閉可能なアコーディオンデザイン。詳細情報を簡潔に整理できます。
例えば: レストランのメニューで、「前菜」「メインディッシュ」を開閉式で表示などいかがでしょう?



「▼」をクリックすると開閉しますよ。
画像下にキャプションが入力できます。
前菜


本日の前菜は、シェフ自慢のテリーヌです。旬の鴨肉をふんだんに使用し、フォアグラの濃厚な風味とパンの香ばしい食感が絶妙に調和した一品です。
メインディッシュ


本日のメインディッシュは、本日の鮮魚と車海老のポワレです。白ワインソースと季節の野菜を添えて、シンプルながらも素材の旨みを最大限に引き出しました。
SWELLならではのブロック便利機能
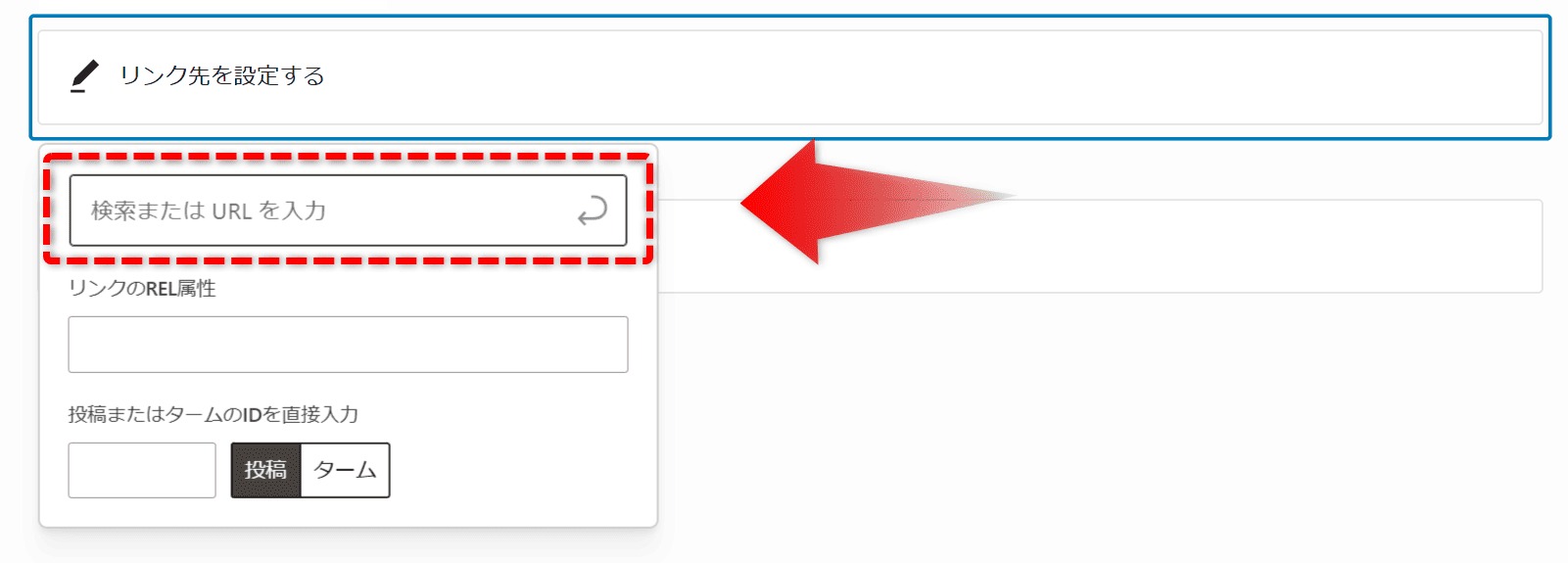
9.カードリンクブロック(関連記事)


【活用例】
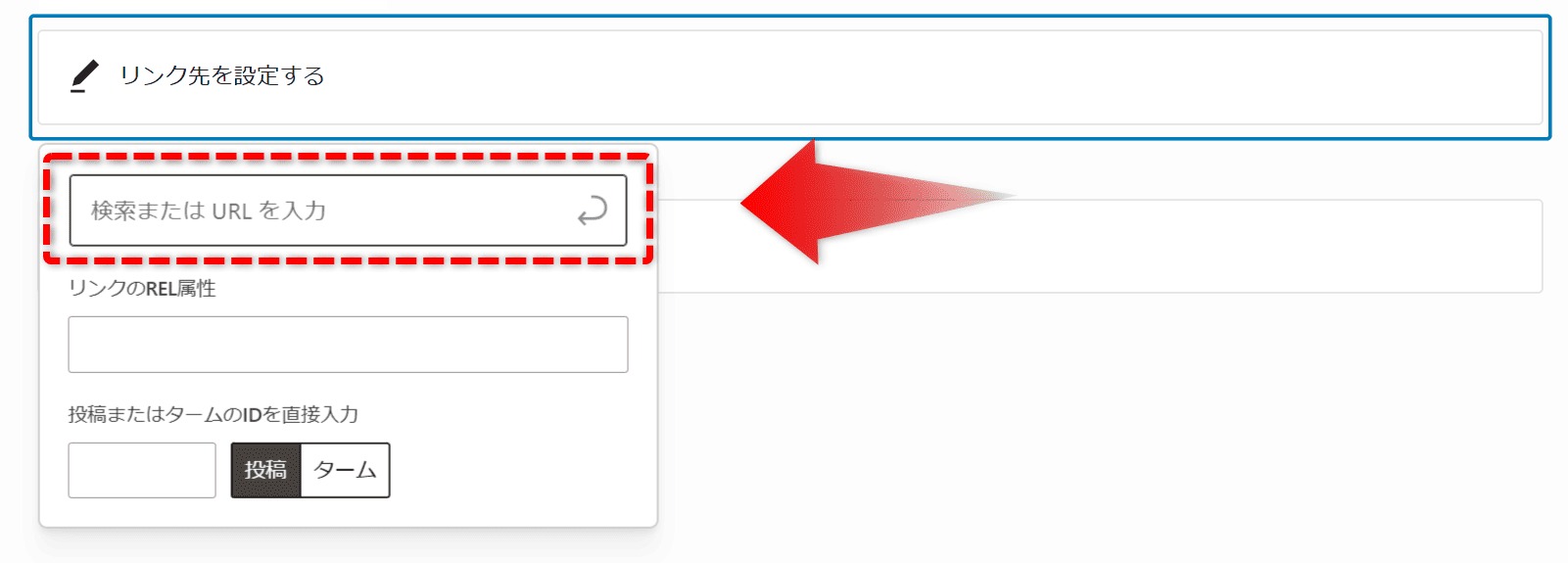
URLを貼るだけで、自動的に見やすいリンクカードが作成されます。関連記事や外部リンクの視認性アップします。





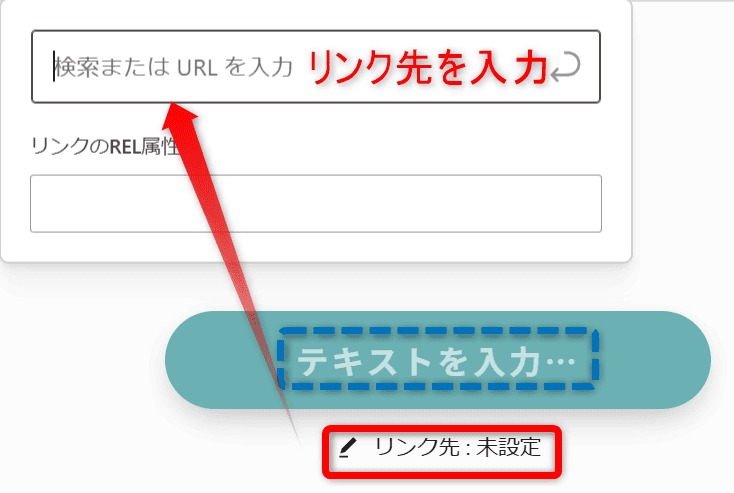
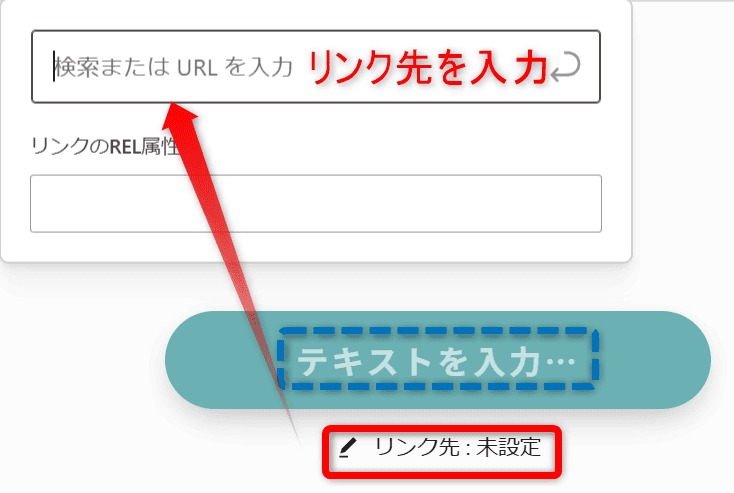
赤い点線の枠に貼り付けたい記事のURLを入力するだけです。


10. 吹き出しブロック
会話形式の文章を簡単に作成できるブロック。
CSSもプラグインも使わず、イケタ機能が満載です。
吹き出しを使うと、読者の方々が登場人物の会話に自然と入り込みやすくなります。
【活用例】



突然ですが、聞いてほしいことがあります。



何ですか?
SWELLの吹き出しブロック「イケタ機能が満載」!
吹き出しの形を「発言」や「心の声」などから選べます
状況に合わせて、吹き出しの形を使い分けることができます。


11. バナーリンクブロック


バナーリンクは、画像やテキストを使用してリンクボタンを簡単に作成できる機能です。
SWELLのバナーリンクのすごいところ
- 普通の文字だけのリンクよりも、写真付きのバナーの方が、ぱっと見て「あ、ここをクリックしたい!」ってなりますよね。
- バナーの背景の色や文字の色、サイズなどを自由に決められます。





紫川ラーメンや播州ラーメンが好きな方におすすめの記事に飛びます。
バナーリンクブロックの「ちょっとイマイチなところ」
フォントの大きさや酒類が選べないので、ちょっと残念だと思いました。
12. ボックスメニューブロック


ボックスメニューは、複数のリンクを整理して見やすく表示するメニュー形式のブロックです。
【活用例】
カフェ紹介サイトで、「ランチメニュー」「ディナーメニュー」「ドリンクメニュー」のボックスを作成し、アイコンや写真付きで表示させて各詳細ページへリンクに飛ばせます。
ボックスメニューブロックのイマイチなところ
固定ページのトップメニューでは「フルサイド」にしたらうまく入力できたのですが、
投稿ページでは画像の読み込みにエラーが出たり、画像が小さい。
バージョンアップで、これから改善させるかもしれません。



「リッチカラム」ブロックのほうが使いやすいかもです。
13.キャプションボックスブロック


目を引くデザインで、キャプション付きのボックスを簡単に作れる便利な機能です。
(キャプション内にボックスブロックを配置できます)
【活用例】
旅行ブログで、観光地の写真にキャプションをつけて紹介などいかがでしょう?。


オンラインストアで、「期間限定セール中!」のキャプションを目立たせてクリックを誘導するのもよいかと思います。



この商品は、字に自信のない方にぜひおすすめです。
私は、のしに書く文字が満足できずで購入しました。
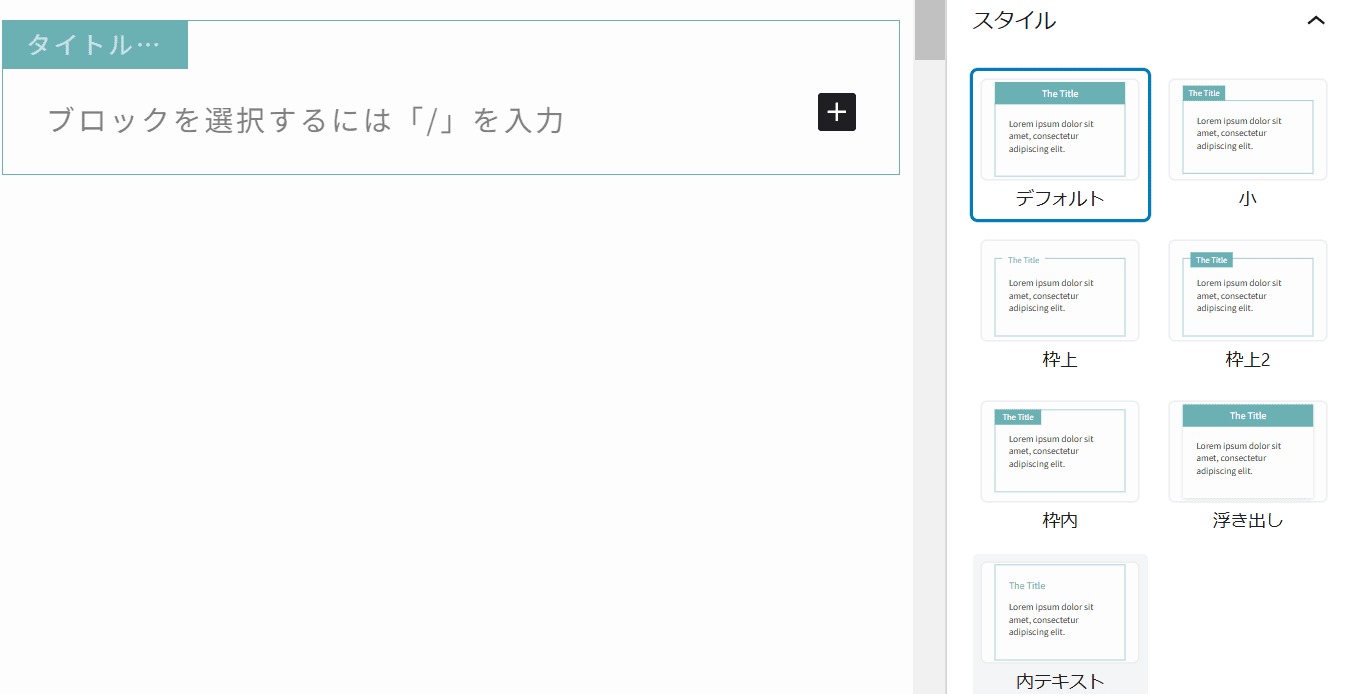
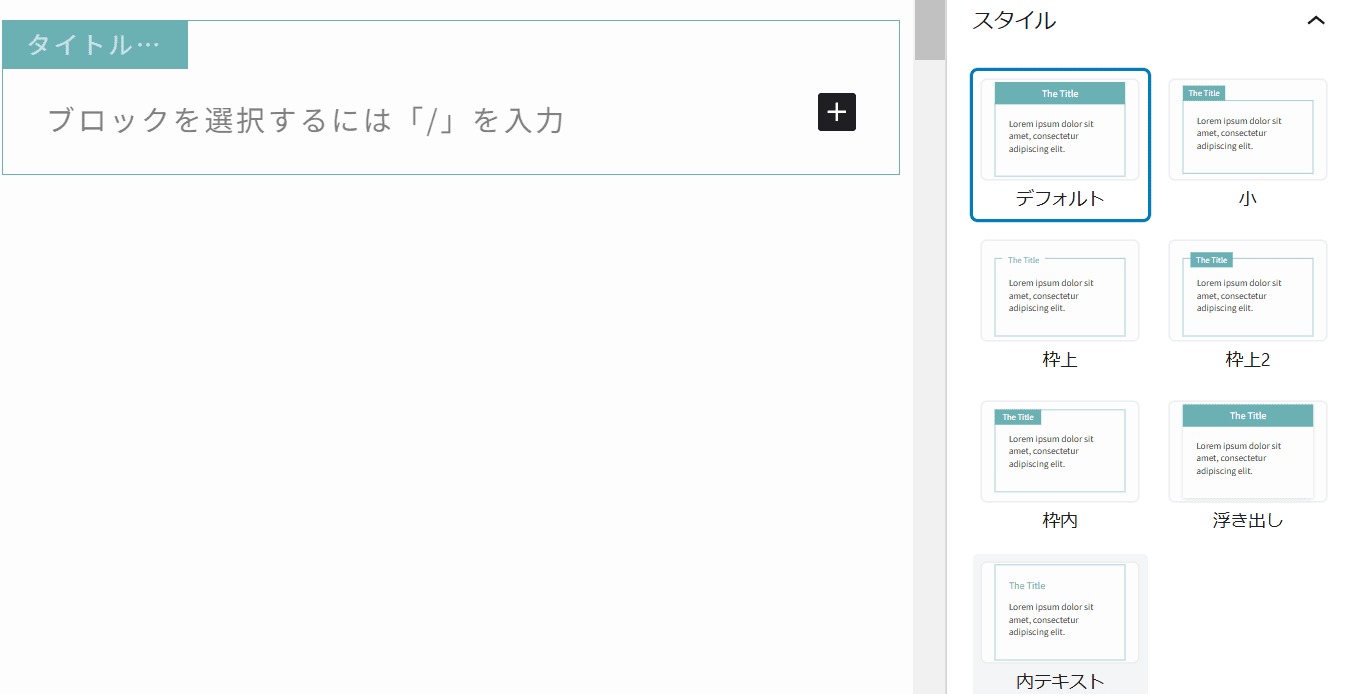
7つのスタイルを選べます
キャプション部のスタイルを選ぶことができます。


- 写真の下に簡単なキャプションを追加すると、よりユーザーに親切な説明になりますね。
- 強調したい情報や注意事項を目立たせたいときに便利です。
14. リッチカラムブロック


2カラム以上のデザインを簡単に作成でき、画像やテキストを組み合わせたデザインができるブロックです。
【活用例】



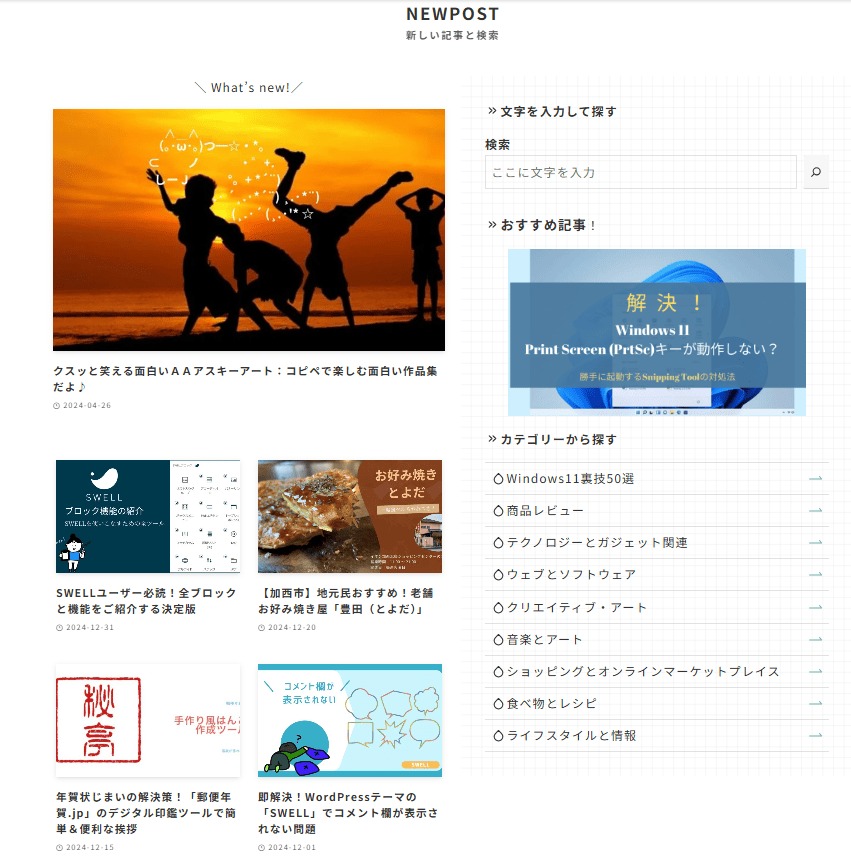
当ブログ「秘亭のネタ」トップページのデザインに使っています。


- 商品の特徴やメリットを左右で比較表示するのに使えます。
- 写真と説明文を組み合わせて、カラムごとに組み合わせて視覚的に伝えることができます。
15. 説明リストブロック


箇条書きではなく、キーワードと説明をペアで簡潔に並べることができるブロックです。
【活用例】 例えばAIの用語集に使うとしたら・・・
- AI
-
Artificial Intelligenceの略。人工知能のこと。
- 機械学習
-
コンピュータが大量のデータからパターンを学習し、予測や分類を行う技術。
- 深層学習
-
機械学習の一種で、人間の脳の神経回路を模倣したニューラルネットワークを用いる。
- 自然言語処理
-
コンピュータが人間の言葉を理解し、生成する技術。



スタイルも4種類選べます。
【そのほか】
- 製品スペック、仕様一覧を伝えたいとき。
- 商品やサービスの特徴を箇条書きで整理したいとき。
- 用語集やFAQページで使用するのもよいですね。
16. タブブロック


複数の情報をタブ形式で切り替えて表示できるブロックです。
【活用例】
SWELLのタブブロックを利用して、私が使っている「Surface Laptop 4」のレビュー記事を「スペック」「性能評価」「口コミ」の3つのタブで分かりやすく整理してみました。



「タブ」をポチポチ押してみて下さい。
CPU: Core i7
メモリ: 16GB
ストレージ: 512GB SSD


そのほかのタブ活用ブロッのの活用例
- 商品の「詳細情報」「レビュー」「Q&A」をタブで整理。
- レビューとFAQを同一ページに整理。
- 長文をコンパクトにまとめたい場合に活用。
3つのスタイルが選べます。
17. 商品レビューブロック


【商品の評価を星付きやテキストで表示できるブロックです。
デザイン性に優れたレビュー形式を簡単に作成できます。
【活用例】
◎ガジェットレビュー記事では「デザイン:★★★★☆」「性能:★★★★★」「コスパ:★★★★☆」といった形で詳細な評価を記載できるので読者の購買意欲を刺激します。


商品レビューブロックを使っている記事はコチラ。





入力画面は、こんな感じ。


18. リンク入りブロック


複数のリンクを整理してリスト形式で表示するブロックです。リンクを階層的にまとめたり、一覧として見せたい場合に便利です。
【活用例】
- 例えば学習ブログで、「おすすめの教材リンク集」をカテゴリ別に表示し、読者が目的のリンクにアクセスしやすくする工夫に使えます。
- 旅行ブログで、「人気の観光地」「宿泊先」などをリンクリストにまとめて読者の目線に優しくなります。
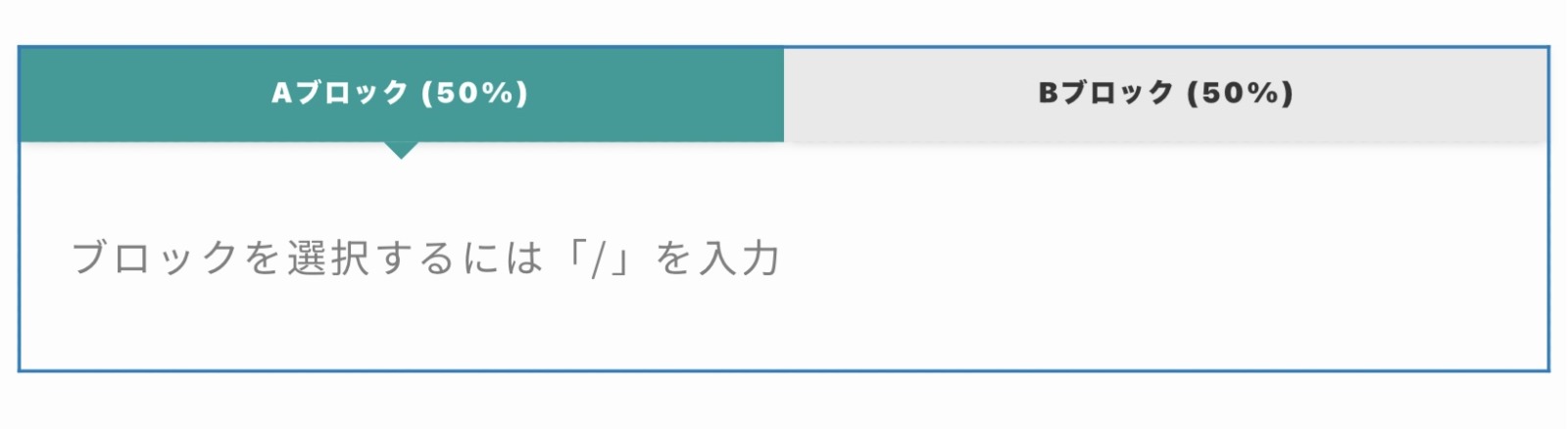
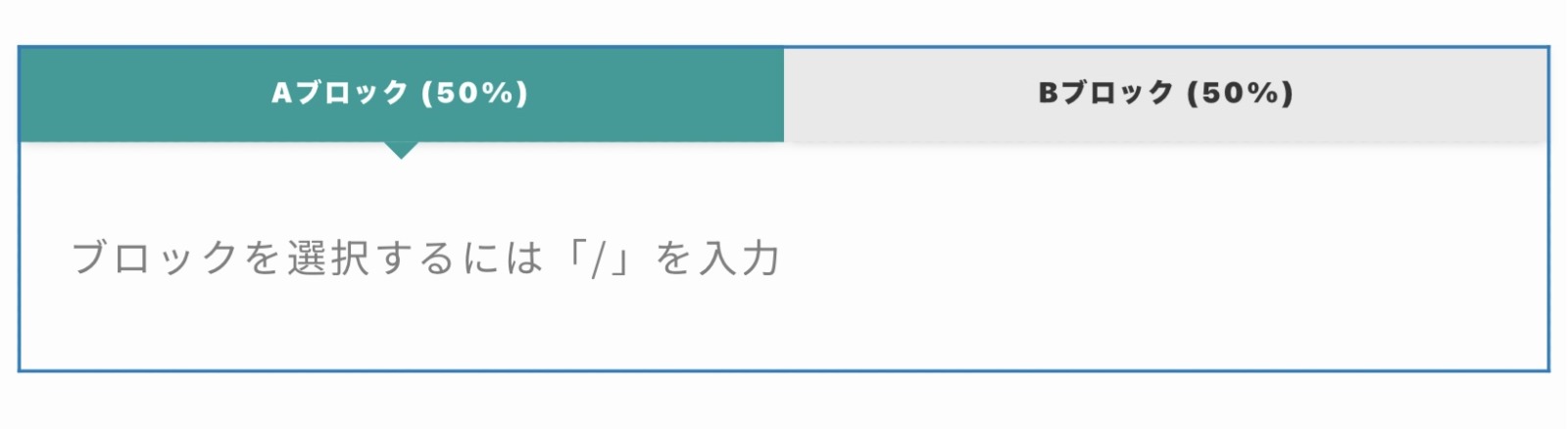
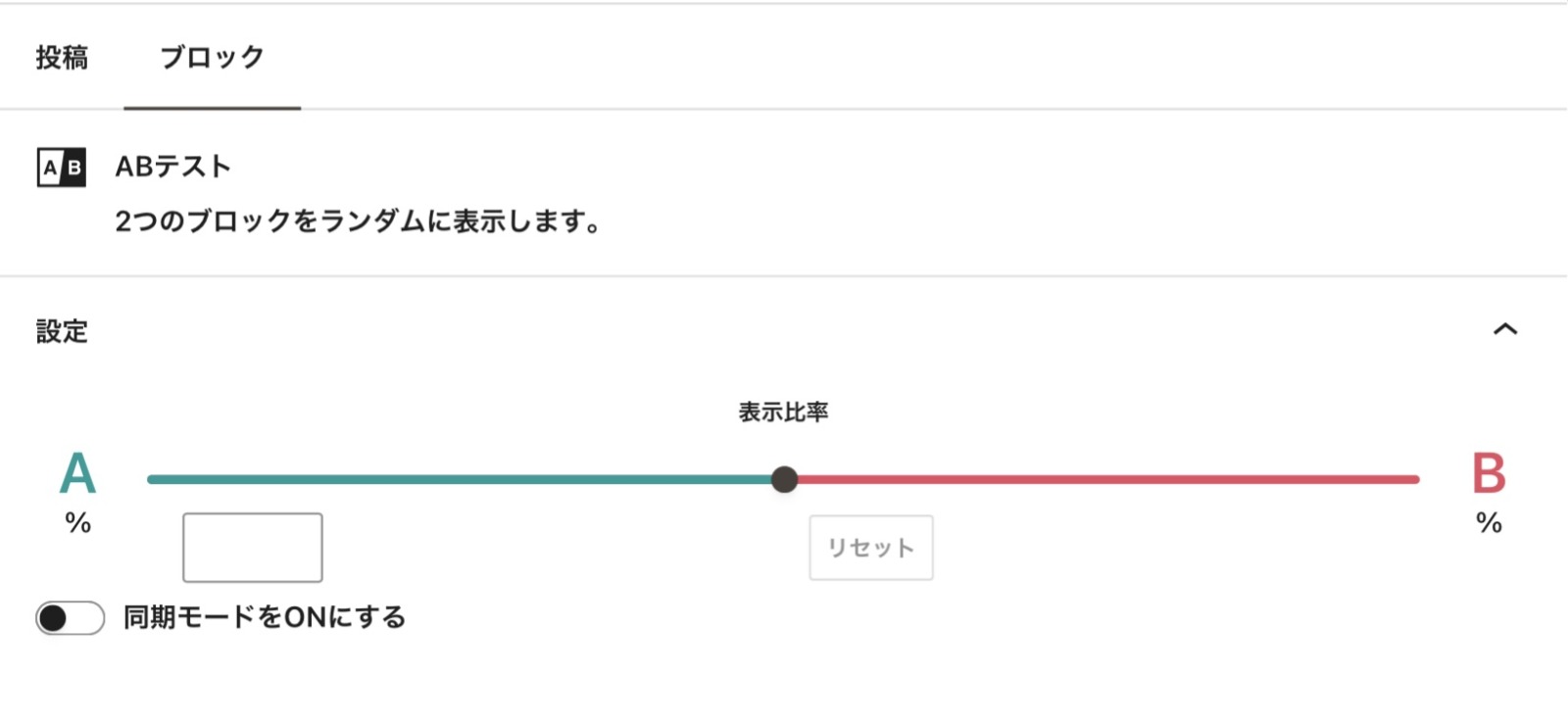
19. ABテストブロック


ABテスト機能を使用すると、異なるデザインやコンテンツを比較して効果を比較できます。
記事内に貼り付けている広告のクリック率を調べてみました。
2つのブロックをランダムに表示します。



編集画面はこんな感じ。





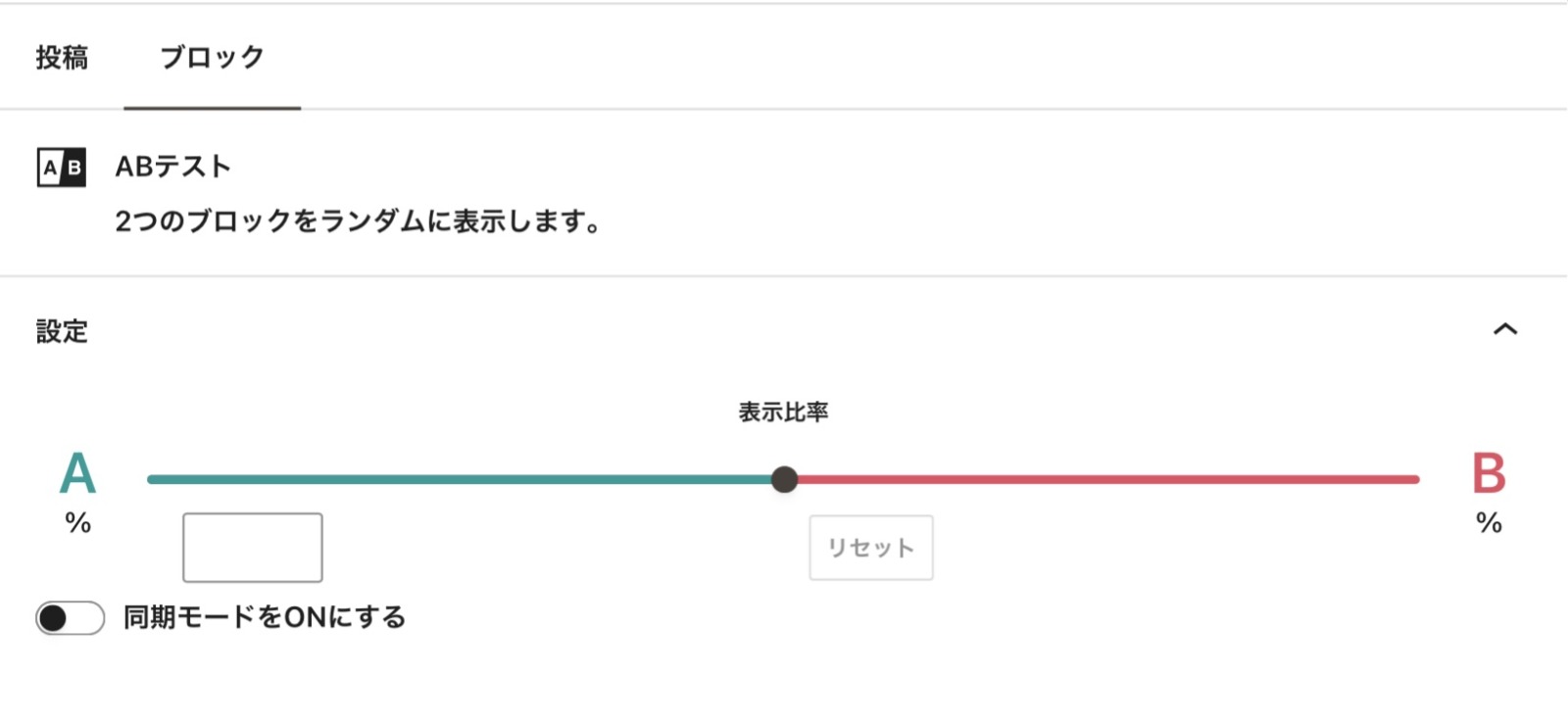
こちらは、カスタマイズの編集するところ
サイドバーの「ブロック設定」をクリックすると出てきます。


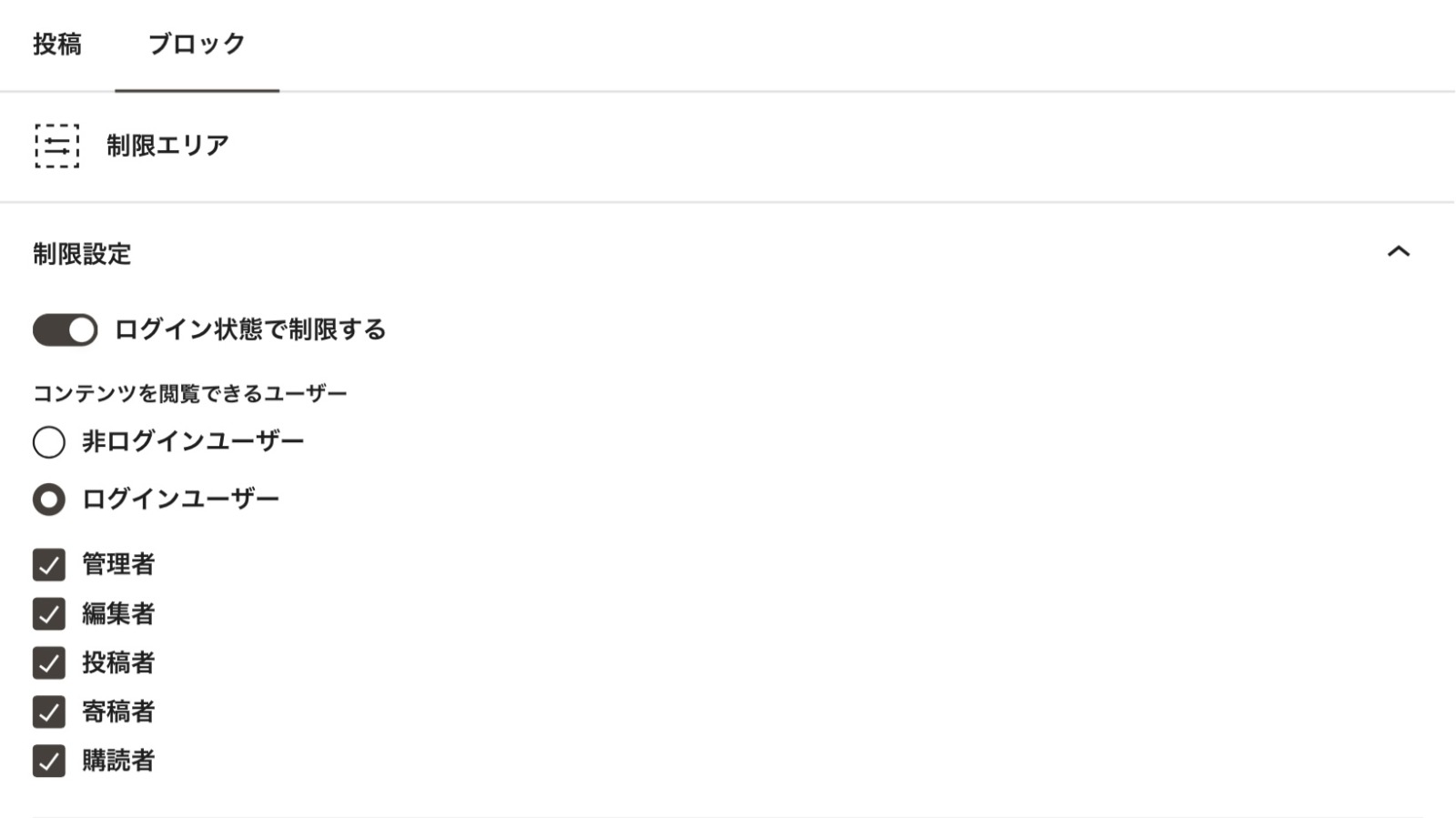
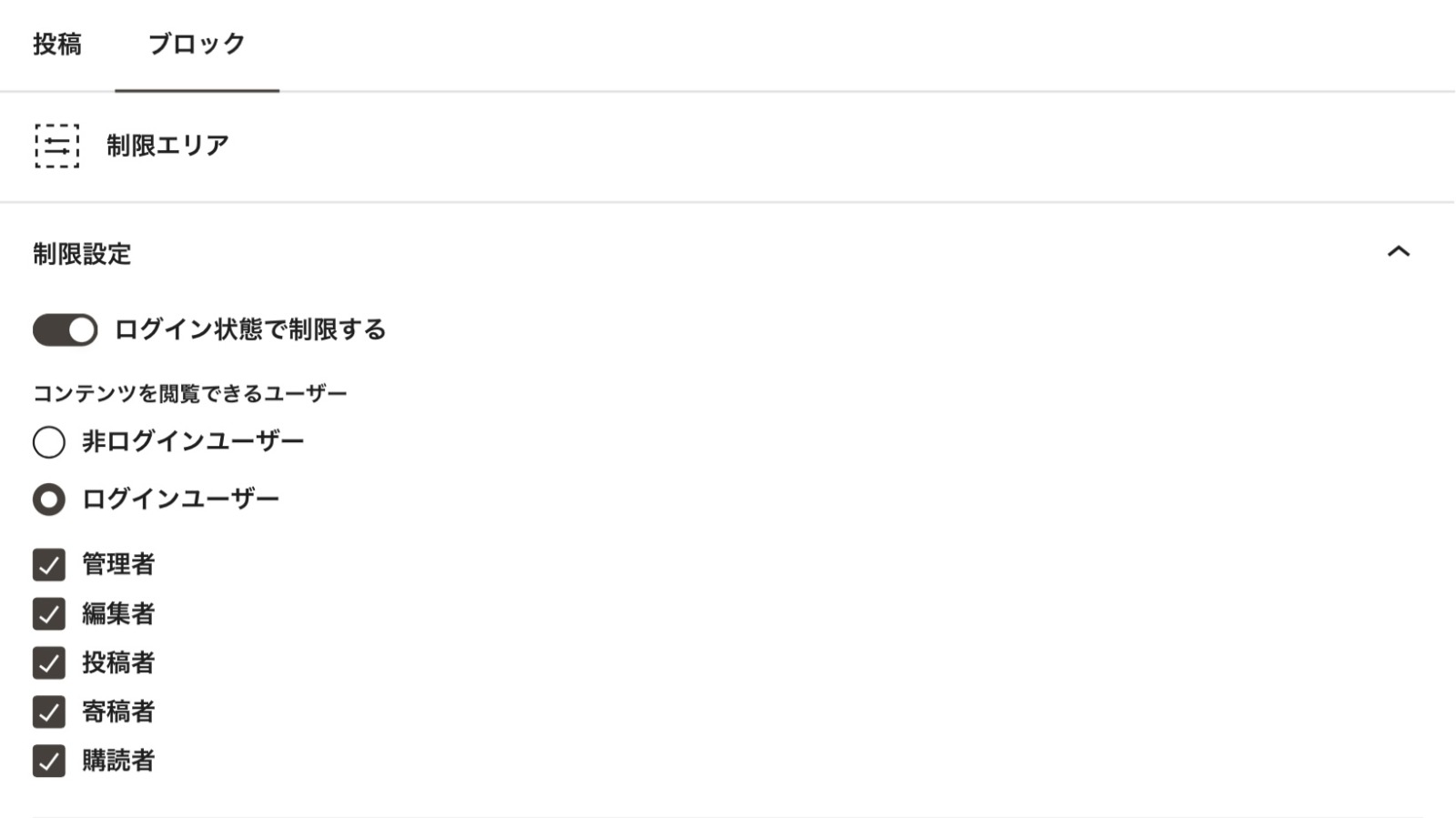
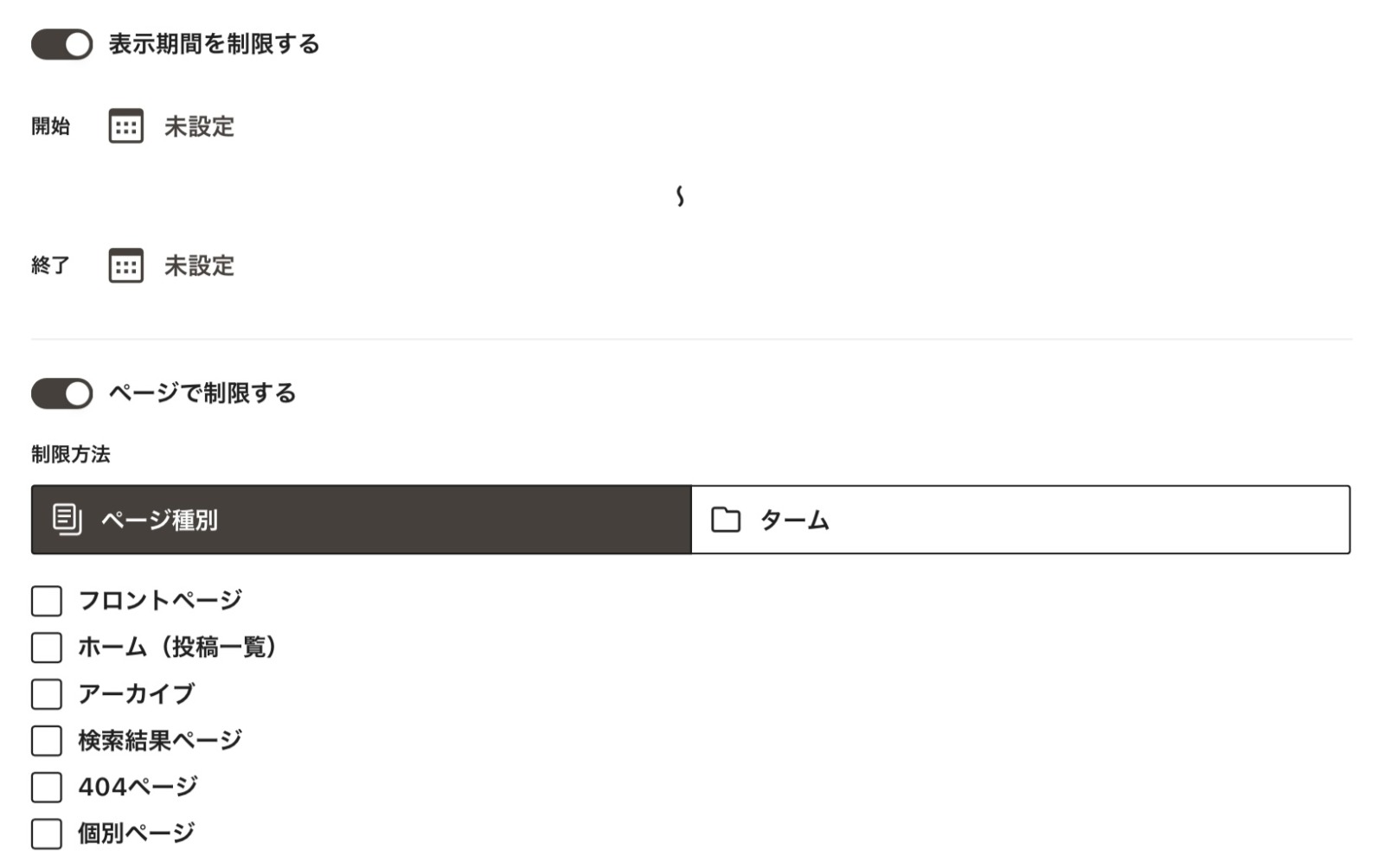
20.制限エリアブロック
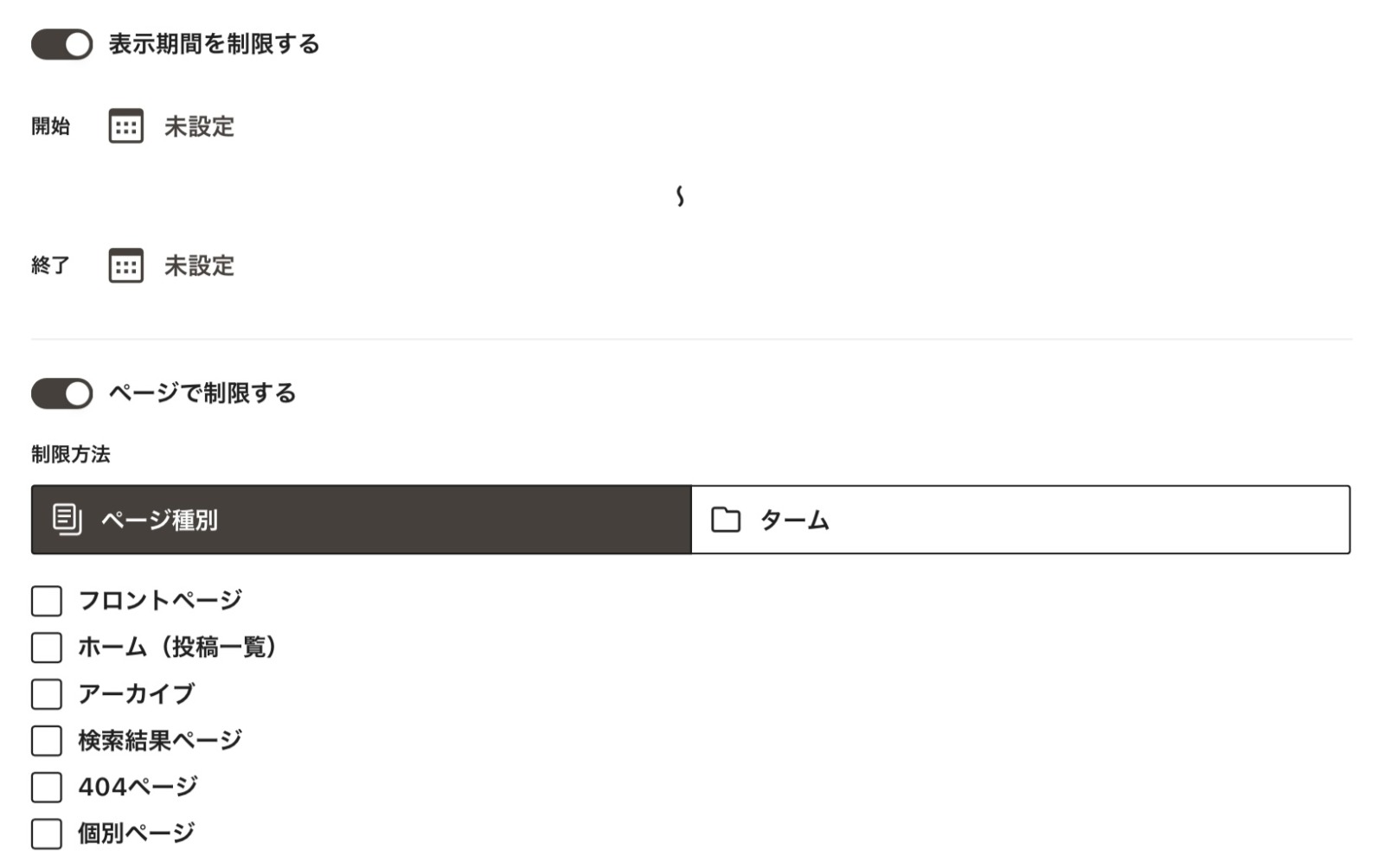
特定の条件を満たすユーザーだけが閲覧できるコンテンツを作成するブロックです。会員制サイトや有料記事に最適です。
ログインしたユーザーだけが閲覧できるようしたい場合などの設定などに使えます。
制限エリアブロックの設定
ブロックを選んで、右上のカスタマイズ編集をクリックします。
すると、以下のような編集画像が出てきます。




【まとめ】SWELLの魅力とは?
ブロックを使いこなせば、もっと楽しくなるWordPressテーマ「SWELL」は、初心者にも優しい設計と充実した機能があります。
「自分のブログをもっとお洒落に、効率的に運営したい」と思ったら、ぜひSWELLを試してみてください!
使いやすさを追求した設計
SWELLの大きな特徴は、細かいカスタマイズがプラグインに頼らず、テーマの中だけで完結できることです。
- 他のテーマと何が違うの?
-
他のテーマでは、細かいデザインを変更するためにプラグインやCSSの編集が必要だけど、SWELLではテーマの中でその場で簡単に調整できちゃうのです!









![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/43824336.29cce8b6.43824337.9a7ec852/?me_id=1248917&item_id=10003130&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fhanko-otobe%2Fcabinet%2Fonamaestamp%2Frakunoshi-set.jpg%3F_ex%3D240x240&s=240x240&t=picttext)


コメント